Customise the HPP
Change which countries and providers your user can choose from, and personalise the look of the HPP.
Change the authorisation flow
There are a range of customisations you can make to simplify the payment authorisation flow, making it simpler for your users.
Adapt country and provider selection
You can customise the country and provider selection screens of the hosted payment page to be more relevant to your users.
By default, the HPP allows users to pay using any bank that handles the currency that the user wants to pay in. For currencies like the euro, that can mean that the user has a lot of banks to choose from.
HPP makes it easier for users to find the bank they need by grouping them by country. It uses the browser's locale to guess which country the user is interested in, whilst allowing them to switch to any other country where there are banks that support the selected currency.
If you already know which country the user will be paying from, you can ensure they always see that country first by setting a starting country as a hash parameter in the HPP URL: country_code=xx, where xx = the two-character country code. The user will still be able to switch to a different country if they need to.
https://payment.truelayer-sandbox.com/payments#payment_id=6755dacf-7dd8-4577-ba11-667b6aca8474&resource_token=eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJjbGllbnRfaWQiOiJwZW5ueWRldi1lNTkzOGEiLCJqdGkiOiI2NzU1ZGFjZi03ZGQ4LTQ1NzctYmExMS02NjdiNmFjYTg0YmYiOjE2MzQ2Mzk1NDQsImV4cCI6MTYzNDY0MDQ0NCwiaXNzIjoiaHR0cHM6Ly9hcGkmRldiIsImF1ZCI6Imh0dHBzOi8vYXBpLnQ3ci5kZXYifQ.vlEvoSdFv8g7t21RlXYyus01uEZlalK89P4Ii7Avl_8&return_uri=http://localhost:3000/redirect&country_code=FRAnother way to make the country selection more relevant to your user is to filter out countries that you don't want your user to choose from. Filters are set when you create the payment with Payments API v3, using the filter object. List which countries to include. Including only a single country means the user will not see the country selection screen at all.
You can also use the provider filter to set whether you'd like to include beta providers, and to filter for either retail providers, business providers or corporate providers. That can speed up provider selection for your users, if you already know which kind of bank they need.
For more information on provider filters, see our provider selection documentation or the specifications for the/v3/payments endpoint.
Skip the provider selection screen
Some businesses ask their customers to register and verify their bank account before they can use it to send payments.
Ensure that the user doesn't have to select their bank again during the payment flow by setting the provider_selection type to preselected when creating the payment on Payments API v3. You must pass the provider ID here, which ensures your user is fast-tracked through the payment journey. For more information, see our provider selection documentation or the specifications for the/v3/payments endpoint.
Pass additional inputs for your user
You can provide some data automatically to simplify your user's payment journey and reduce the inputs required.
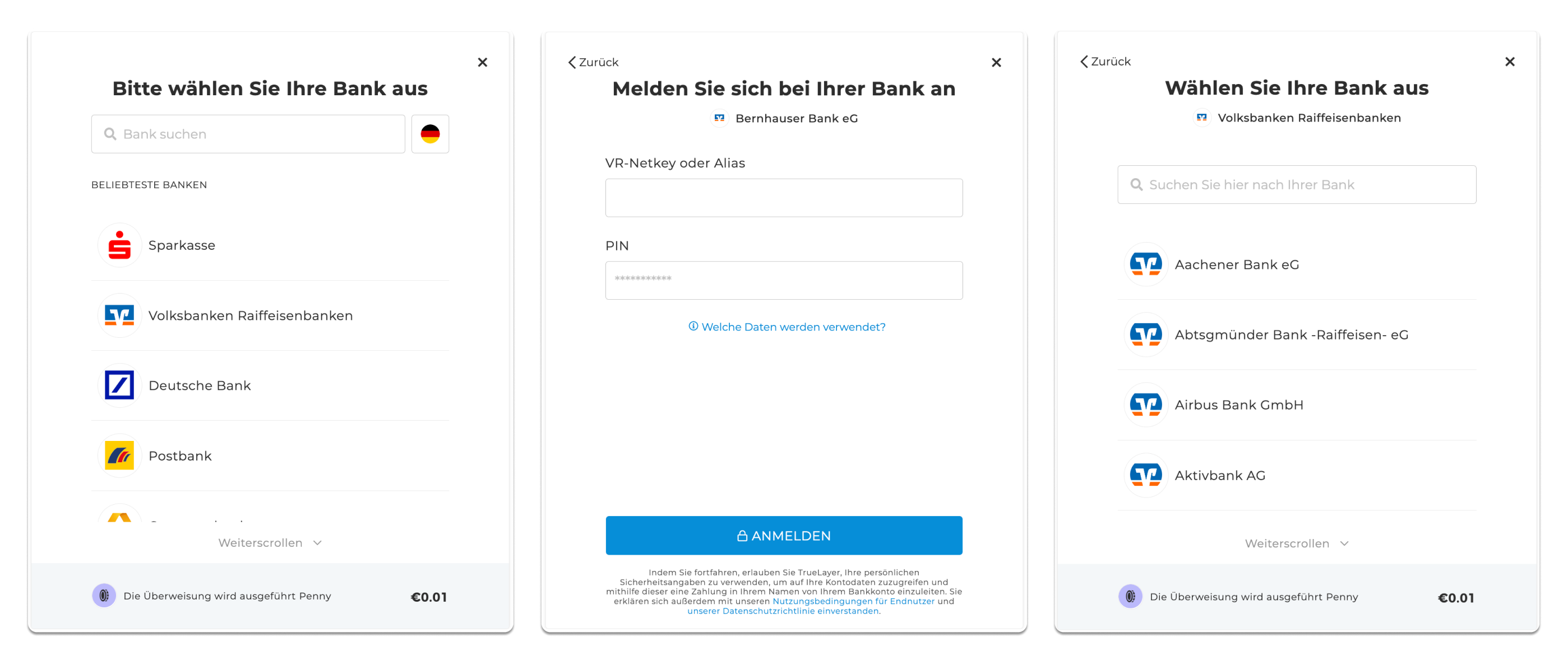
Some banks outside the UK require us to provide additional information about the paying user in order to initiate the payment. That can include their branch or their IBAN. When necessary, the HPP will ask the user to enter these details.
A limited number of banks also require that the user log in to their bank account through the HPP screens. The HPP securely handles this.

An example of the authorisation flow for German banks. This flow includes screens with additional inputs where users log in and select a branch.
Entering their IBAN can be a cause of friction for your users, but you can simplify this.
If you already have a record of your user's IBAN, then you can provide it to the Payments API when you create the payment in order to prevent the user from being asked to enter it as part of the payment, if provider_selection is set to preselected.
For more information about how to pass the IBAN for your use, see our provider selection or Create a payment documentation. You can also check the payment_method.provider_selection.remitter parameter in the /v3/payments endpoint.
Override the user's system language
The HPP selects the best language to display the user interface in, based on the browser locale. It supports the following languages:
- English
- Spanish
- French
- German
- Dutch
- Portuguese
- Polish
- Finnish
- Lithuanian
- Italian
The HPP uses the browser locale to decide which language to display the user interface in. If there are scenarios where you need to override this (for example, during testing), then you can override this with a query parameter in the URL: ?lng=xx, where xx is the two-character Unicode 639-1 language code.
This approach works for the main hosted payment screens, but does not work for any messages displayed to the user when they are redirected back from their bank. So be careful about relying on this for real users.
https://payment.truelayer-sandbox.com/payments?lng=fr#payment_id=6755dacf-7dd8-4577-ba11-667b6aca8474&resource_token=eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJjbGllbnRfaWQiOiJwZW5ueWRldi1lNTkzOGEiLCJqdGkiOiI2NzU1ZGFjZi03ZGQ4LTQ1NzctYmExMS02NjdiNmFjYTg0YmYiOjE2MzQ2Mzk1NDQsImV4cCI6MTYzNDY0MDQ0NCwiaXNzIjoiaHR0cHM6Ly9hcGkmRldiIsImF1ZCI6Imh0dHBzOi8vYXBpLnQ3ci5kZXYifQ.vlEvoSdFv8g7t21RlXYyus01uEZlalK89P4Ii7Avl_8&return_uri=http://localhost:3000/redirectUse dynamic merchant logos
If you process payments for multiple different brands, you may want to use multiple different logos.
To create a payment with a different logo to the default, pass a merchant_logo_uri parameter within the HPP URL.
https://payment.truelayer.com/payments#payment_id={payment_id}&resource_token={resource_token}&return_uri={return_uri}&merchant_logo_uri=https://example.org/logo.jpgTo make the image display properly:
- Ensure that your image is square, so that it renders properly when it is displayed in a circle
- Ensure that your image is hosted on an
httpsdomain - Ensure that your image is a PNG, JPG, JPEG or SVG
- Compress your image so that it is 100x100–1500x1500 px
For security reasons, we need to allowlist the domains for your logo URLs for your account, so get in touch with us to set this up.
Wait to complete a payment
To prevent payments from staying in a non-terminal status forever, you may want to determine how long to wait for a payment to settle or fail. If omitted, the default waiting period is 3 seconds.
Add a hash parameter to the HPP URL to determine the maximum period to wait before displaying a result screen. Include your preferred value for max_wait_for_result in seconds.
https://payment.truelayer-sandbox.com/payments?lng=fr#payment_id=6755dacf-7dd8-4577-ba11-667b6aca8474&resource_token=eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJjbGllbnRfaWQiOiJwZW5ueWRldi1lNTkzOGEiLCJqdGkiOiI2NzU1ZGFjZi03ZGQ4LTQ1NzctYmExMS02NjdiNmFjYTg0YmYiOjE2MzQ2Mzk1NDQsImV4cCI6MTYzNDY0MDQ0NCwiaXNzIjoiaHR0cHM6Ly9hcGkmRldiIsImF1ZCI6Imh0dHBzOi8vYXBpLnQ3ci5kZXYifQ.vlEvoSdFv8g7t21RlXYyus01uEZlalK89P4Ii7Avl_8&return_uri=http://localhost:3000/redirect&max_wait_for_result=30Onboard with Signup+
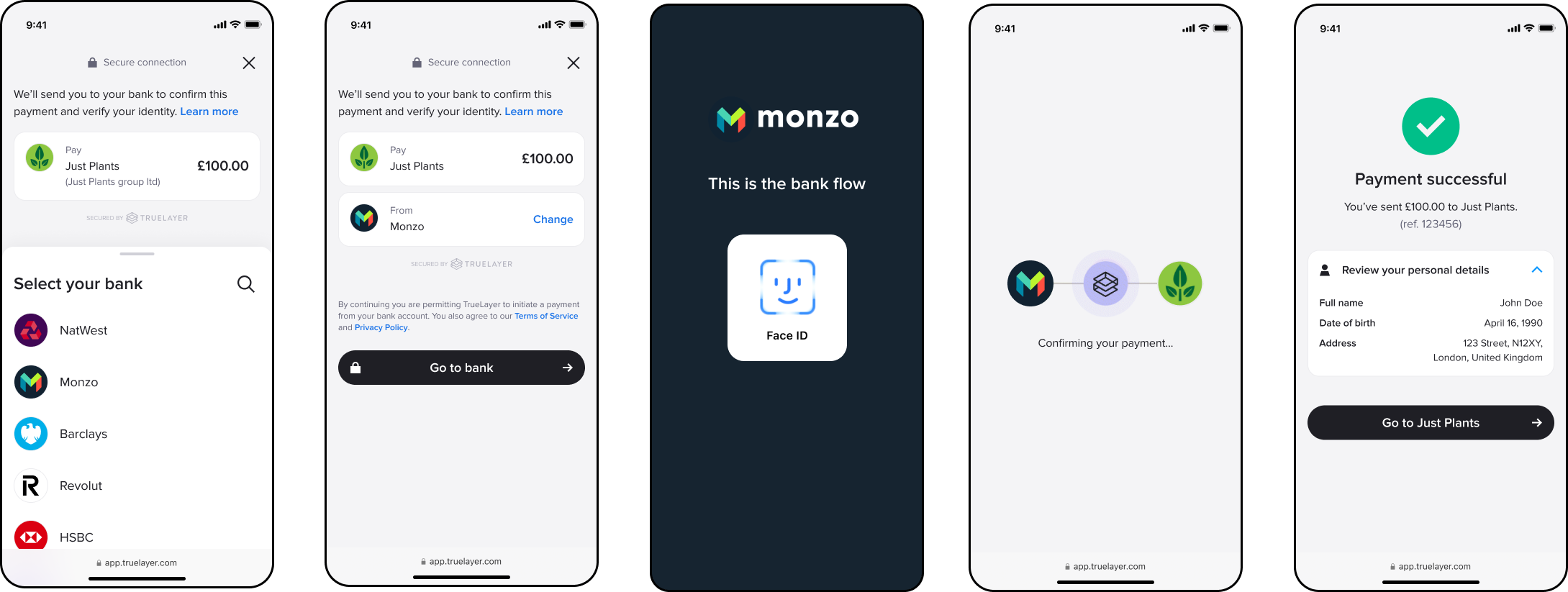
If the payment is part of a Signup+ onboarding flow, then you may want to use HPP to point out the additional data collected, and how it is used. If you set the Signup+ option to true when you start the payment flow, the user journey is configured to collect and verify your user's credentials as well as take a payment.

The Signup+ user journey with the hosted page.
To enable the Signup+ message, add the hash parameter signup=true to your hosted payment page URL.
https://payment.truelayer-sandbox.com/payments#signup=true&payment_id=6755dacf-7dd8-4577-ba11-667b6aca8474&resource_token=eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJjbGllbnRfaWQiOiJwZW5ueWRldi1lNTkzOGEiLCJqdGkiOiI2NzU1ZGFjZi03ZGQ4LTQ1NzctYmExMS02NjdiNmFjYTg0YmYiOjE2MzQ2Mzk1NDQsImV4cCI6MTYzNDY0MDQ0NCwiaXNzIjoiaHR0cHM6Ly9hcGkmRldiIsImF1ZCI6Imh0dHBzOi8vYXBpLnQ3ci5kZXYifQ.vlEvoSdFv8g7t21RlXYyus01uEZlalK89P4Ii7Avl_8&return_uri=http://www.yourwebaddress.com/redirectHand off with a QR code
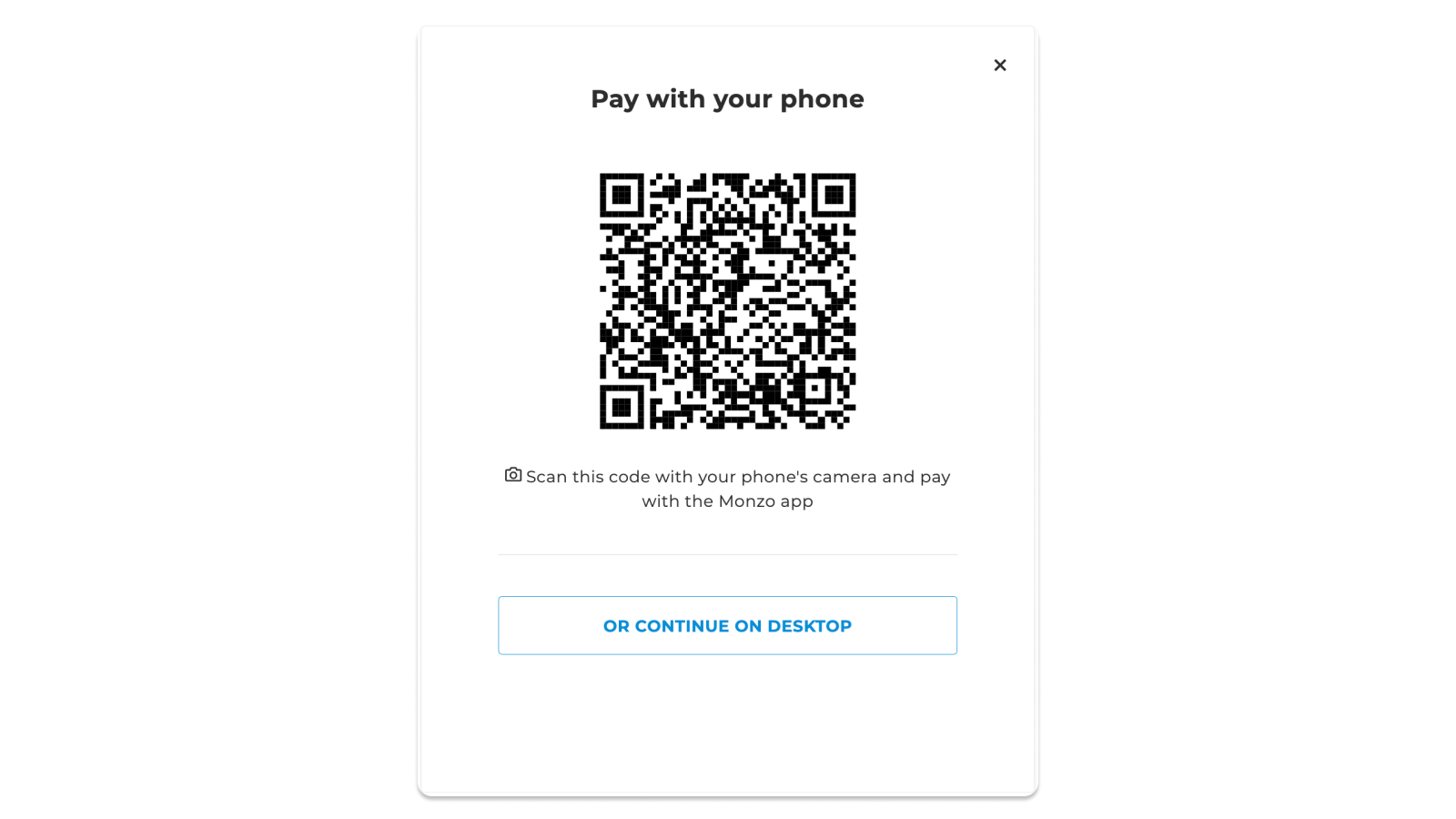
For many banks, the authorisation experience is much easier from the bank's mobile app. In these cases, HPP will automatically open the app if the user is on their phone, or fall back to the website if they don't have the app installed.
If the user is paying from a laptop, then HPP will show a QR code that the user can scan to launch payment authorisation in their bank app. They can also choose to continue to the bank's website on their desktop.

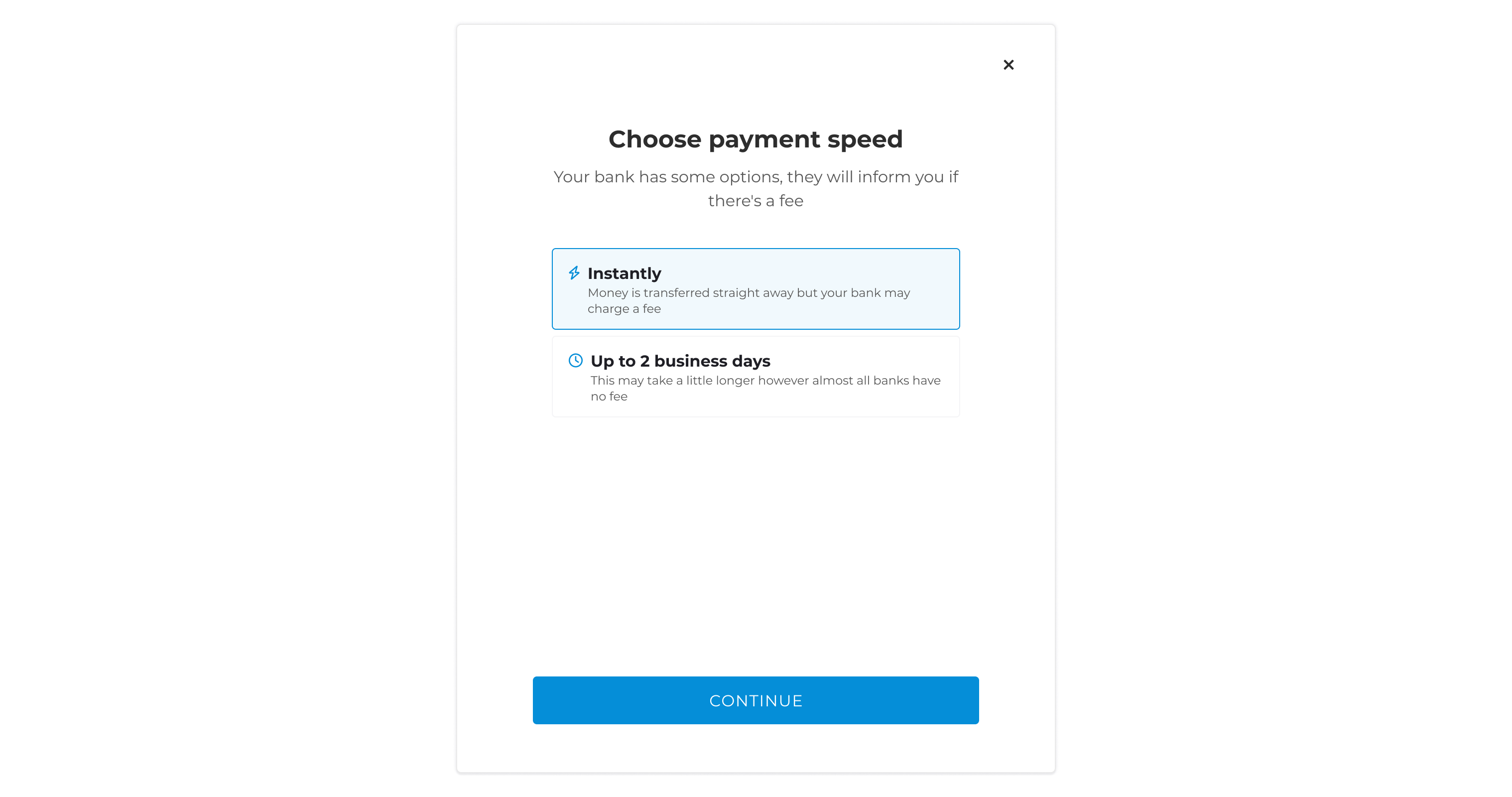
Let your user choose the payment scheme
When accepting payments in EUR, many banks offer a choice of two schemes, or payments rails to send the payment over: SEPA Credit and SEPA Instant. SEPA Instant is faster, but it can sometimes come with a fee that the bank will charge to your user. For this reason, Payments API enables you to handle scheme selection in two different ways:
- Choose which scheme your user will pay with, or set a preferred scheme by default
- Have your user choose which scheme they want to pay with
With the user_selected scheme option, your user chooses their banking provider and is then asked which scheme they would like to pay with.

We recommend this feature for markets where fees for SEPA Instant payments are high and prevalent. For example, in these geographies:
- Spain
- Portugal
- France
- Austria
Style the HPP user interface
Change the fonts and colours in the HPP so that it matches the look and feel of your brand.
Your name and logo
Go to the Payments Customisation section of the Console to:
- Upload your merchant logo
- Update the application name (this also affects the app name which displays on the embedded payment page, if you use that)
When you update these settings, they automatically apply to the hosted payment page.

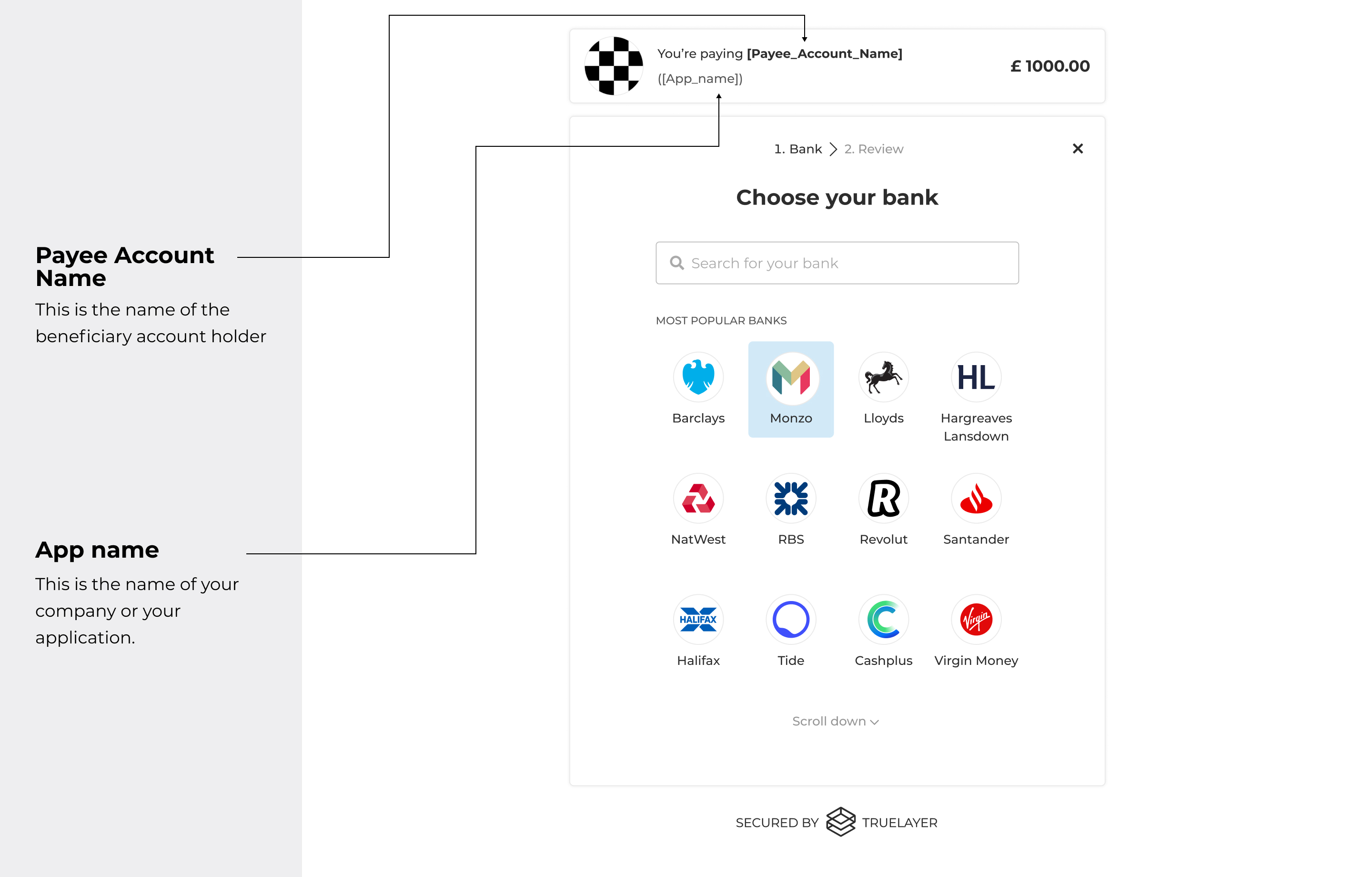
Image showing a bank selection screen with the customisable features of payee account name and app name.
Colour scheme
The hosted payment page accepts 3 optional hash parameters in the URL to override the default colour scheme:
c_primaryto customise background colourc_secondaryto customise button and loader colourc_tertiaryto customise input, links and hover colour
Colours must be provided in hexadecimal format. For example, c_primary=bbbbbb.

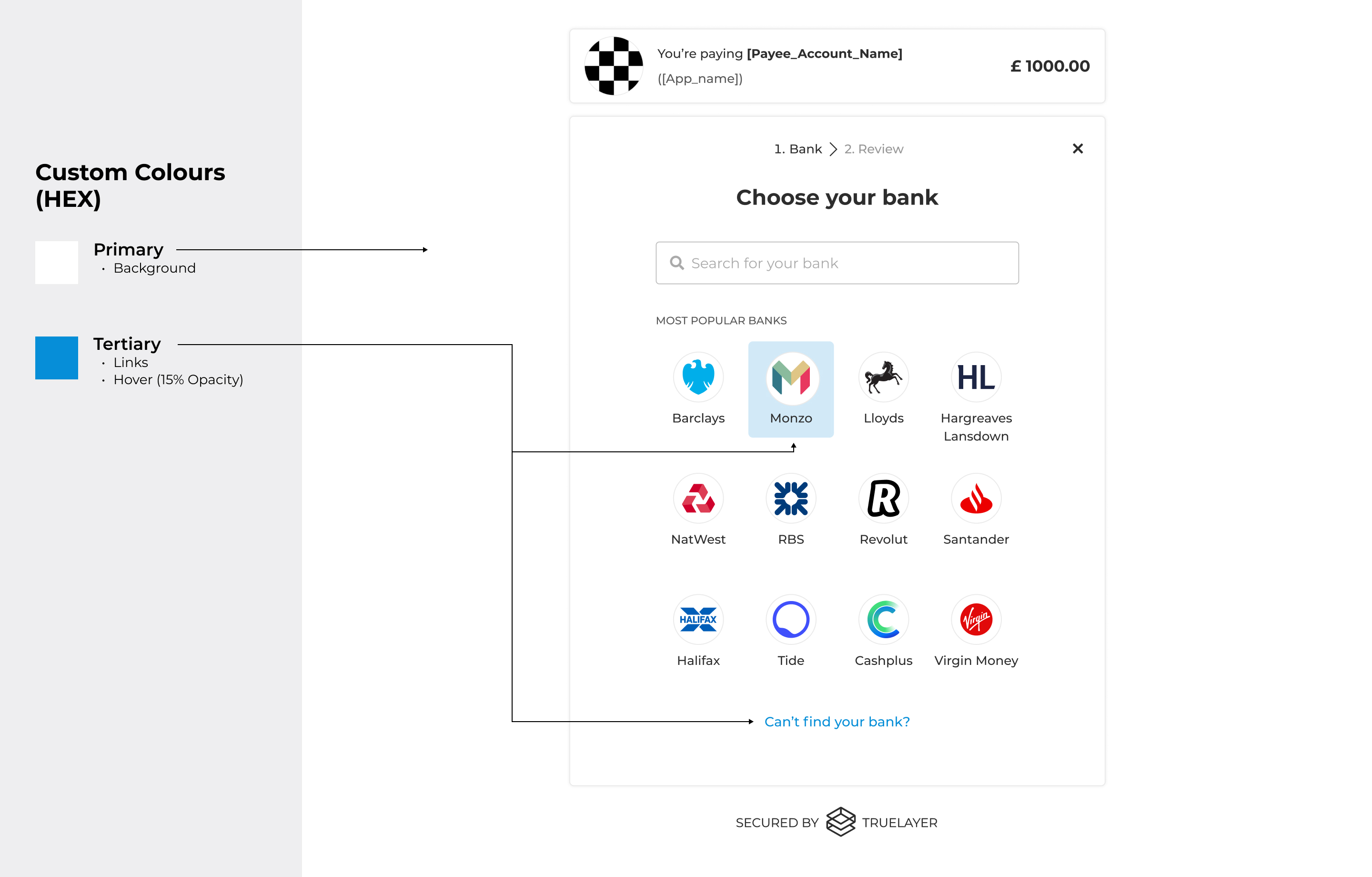
Image showing bank selection screen with the customisable features of primary background and tertiary link and hover colours.

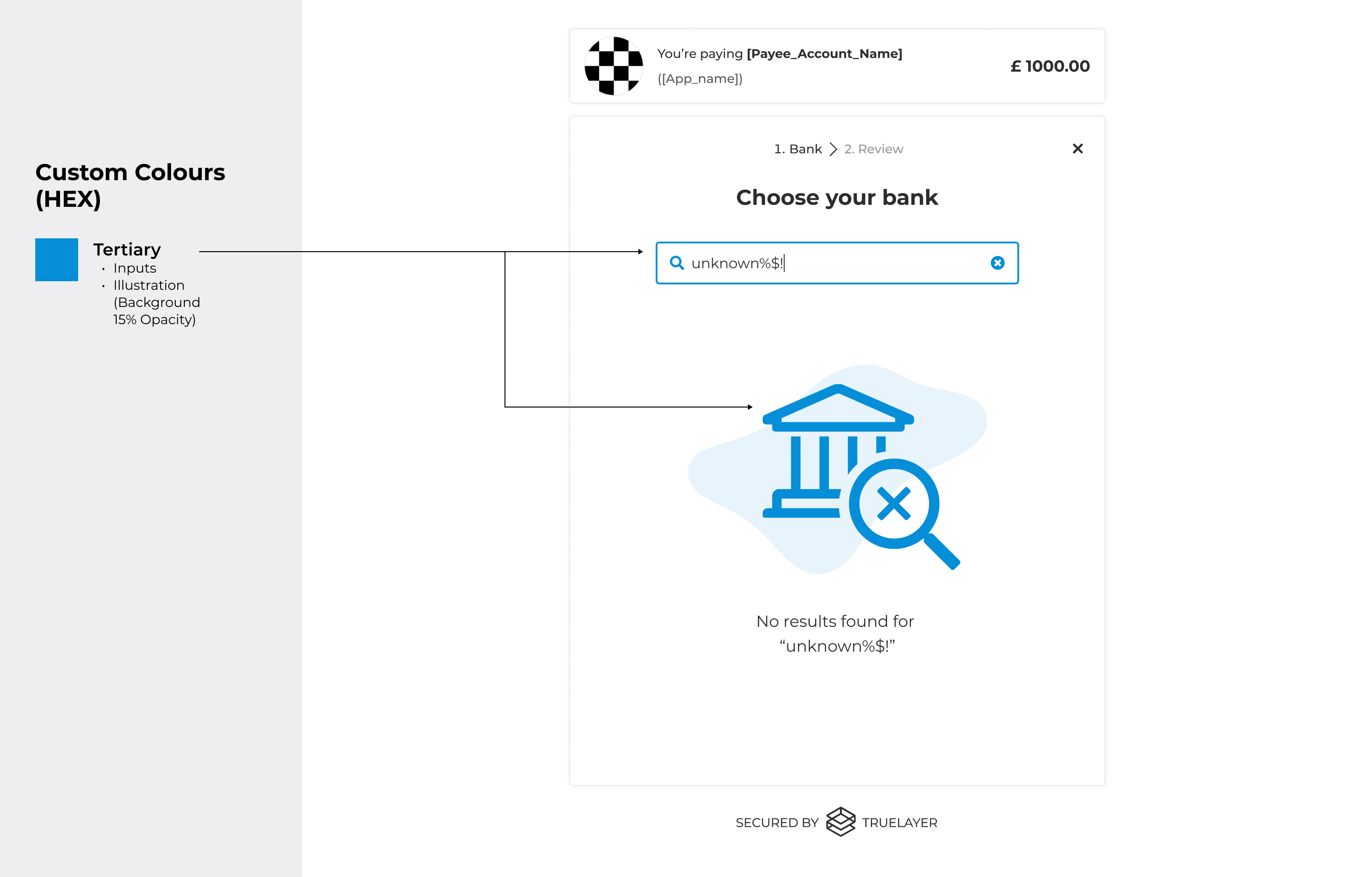
Image showing bank selection screen with the customisable feature of tertiary input and illustration colours.

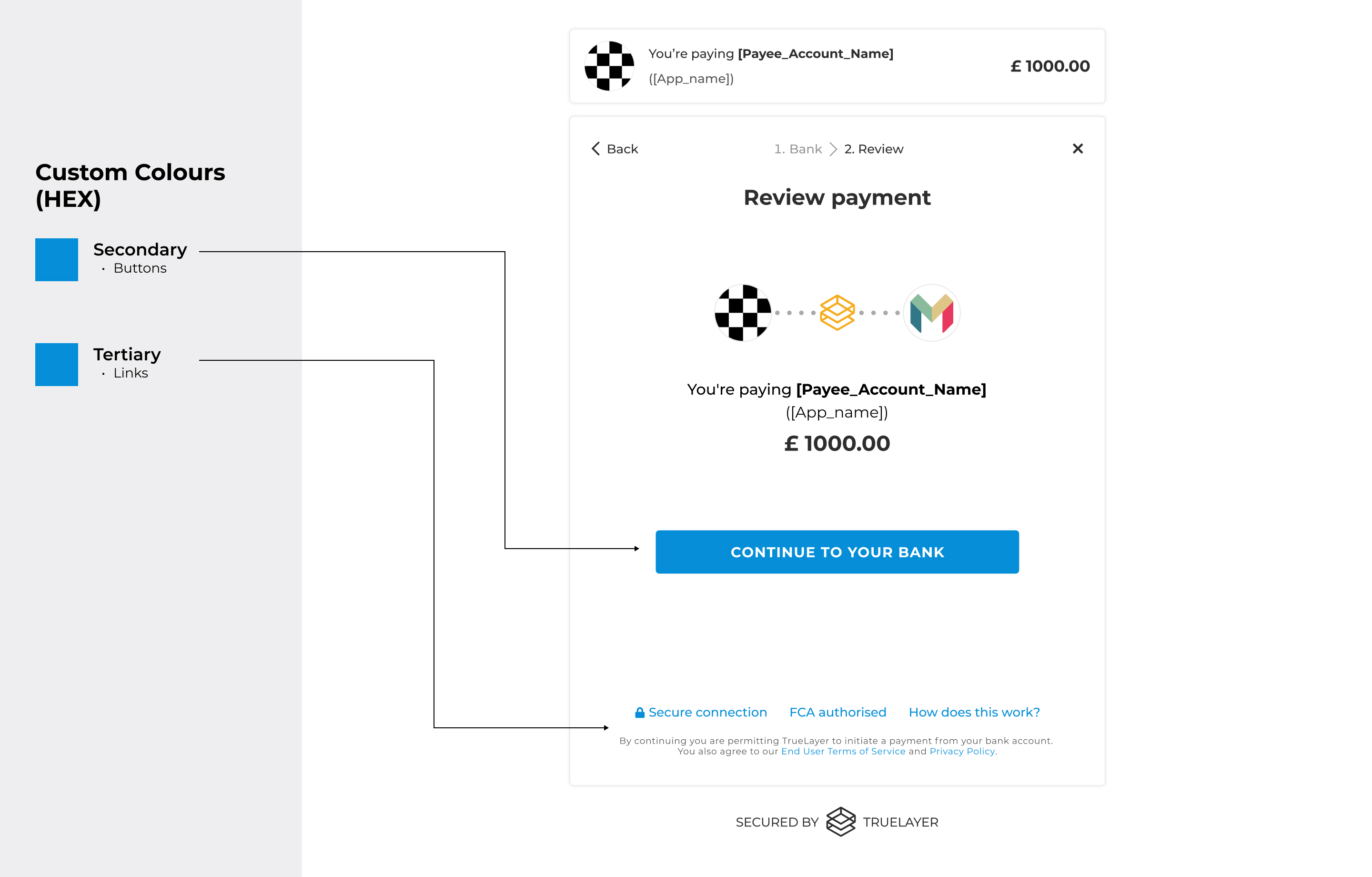
Image showing payment confirmation screen with the customisable features of secondary button and tertiary link colours.

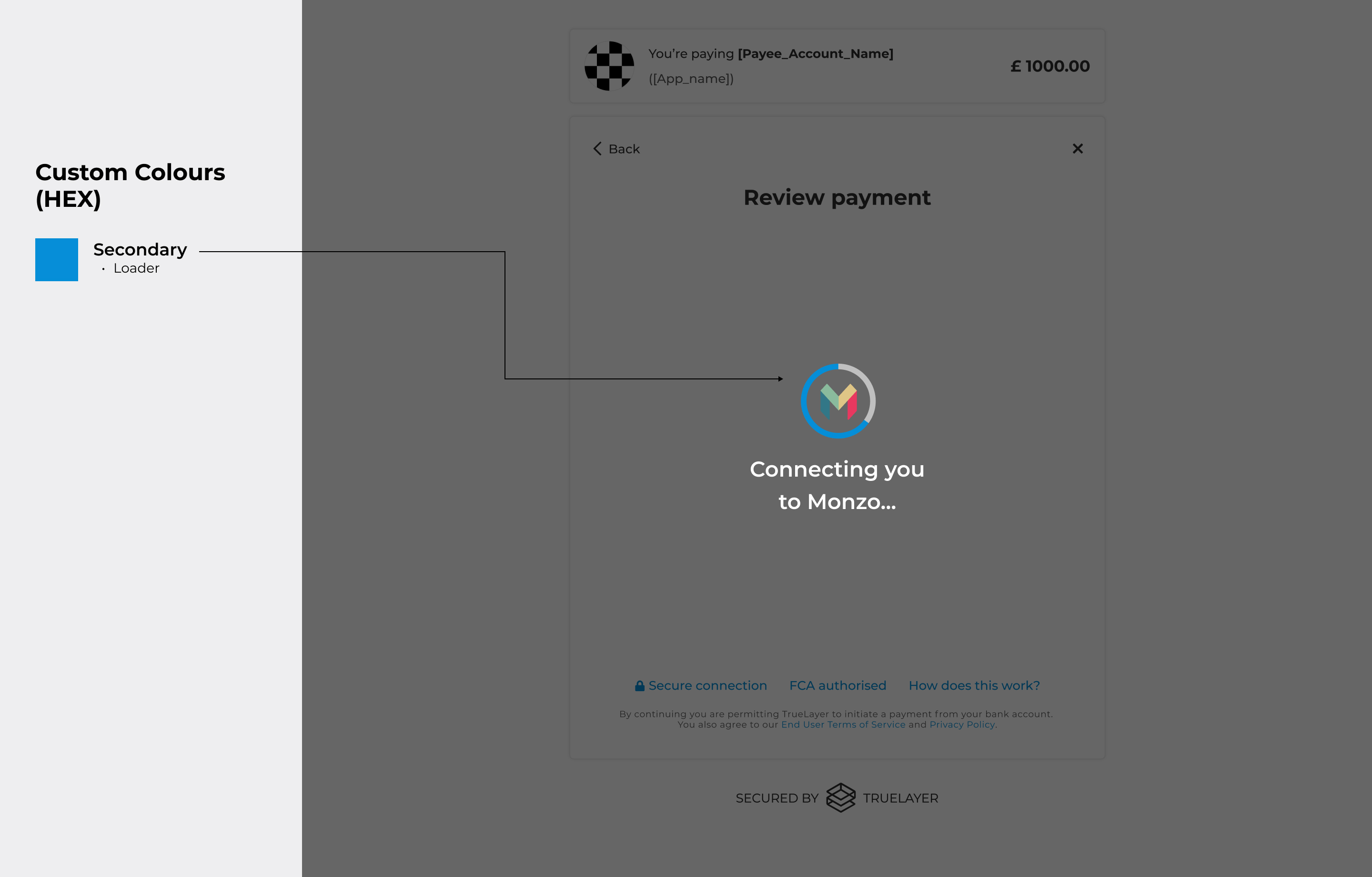
Image showing a screen redirecting the user to their bank with the customisable feature of secondary loader colours.
https://payment.truelayer-sandbox.com/payments#c_primary=0000FF&c_secondary=00FF00&c_tertiary=FF0000&payment_id=6755dacf-7dd8-4577-ba11-667b6aca8474&resource_token=eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJjbGllbnRfaWQiOiJwZW5ueWRldi1lNTkzOGEiLCJqdGkiOiI2NzU1ZGFjZi03ZGQ4LTQ1NzctYmExMS02NjdiNmFjYTg0YmYiOjE2MzQ2Mzk1NDQsImV4cCI6MTYzNDY0MDQ0NCwiaXNzIjoiaHR0cHM6Ly9hcGkmRldiIsImF1ZCI6Imh0dHBzOi8vYXBpLnQ3ci5kZXYifQ.vlEvoSdFv8g7t21RlXYyus01uEZlalK89P4Ii7Avl_8&return_uri=http://localhost:3000/redirect
Get UX guidance on PrismaThe Prisma site has everything you need to create seamless payment flows for the best user experience. Whether you're looking for the latest bank logos, proven UX patterns, or vertical-specific guidance, you'll find research-backed resources designed to reduce friction and boost conversion rates.
We recommend using Prisma resources alongside a TrueLayer UI, like the hosted page, for an optimal experience across the whole payment journey.
Updated 24 days ago
