Migration guide: Payments v2 to v3
Learn about the key differences between Payments v2 (Single Immediate Payments) and Payments v3, and how to create a payment token.
Welcome to the TrueLayer Payments API v2 to API v3 migration guide.
This document provides information on the TrueLayer Payments API v3 and the migration process from the Payments v2 APIs to Payments v3 APIs.
Who this guide is forThis guide is for payments integrations that use a TrueLayer Payments API v2 for payments to an external bank account and not involving using the TrueLayer merchant account.
Payments v3 APIs represent the latest version of TrueLayer Payments APIs and is a single interface to access all of TrueLayer's payments products in all supported geographies.
In order to take advantage of those new features and ensure the best possible experience with our product, we strongly recommend that all users upgrade to this new version as soon as possible.
Payments v3 APIs: introduction
Requirements for v3
When migrating from a previous version, it’s important to acknowledge new requirements and concepts introduced in Payments v3.
- It is now mandatory to sign all POST API requests, including both pay-ins and payouts.
- It is required to include additional user information within payment creation requests.
- Pay-in creation and authorisation are now two distinct concepts and are handled in two separate steps.
Each of those concepts is explained here in more detail.
Signing requests and validation of the received webhooks signature
All Payments API v3 requests must be signed (including both pay-ins/deposits and payouts).
Payments request signing with v3 is explained in more detail in our docs, for both Pay-Ins and Payouts.
See the guide for how to create certificates, upload them to Console and use backend signing libraries to help out with the signing process. We strongly recommend using our signing libraries for easier integration.
We also provide backend signing libraries to verify the Tl-Signature of received webhooks. Check our docs about this.
Additional 'User' object data for Pay-In to an external account
For Pay-In into an external account (for example, directly to your corporate bank account), the required user object information are:
| Hash parameter | Description |
|---|---|
| Unique User ID | A unique identifier for the user. The field is optional. When left empty, represents a new user. A value will be generated by TrueLayer and returned in the response. |
| Name | Required for non-regulated customers. |
| Email address | Required for non-regulated customers (either the email address or phone number is required). |
| Phone number | Required for non-regulated customers (either the email address or phone number is required). |
"user":
{
"id": "f61c0ec7-0f83-414e-8e5f-aace86e0ed35",
"name": "Jonathan Sandbridge",
"email": "[email protected]",
"phone": "+44123456789"
}
}Integration options
TrueLayer offers different integration options for our Payments API v3 to suit your needs.
With Payments v3 pay-ins (deposits made into the merchant account), once the payment is created from the backend, there is a following step that consists in taking the end user to authorise the payment.
Basically, the payment creation is separated from the payment authorisation (that involves user bank selection and payment confirmation).
Coming from a v1 Payments integration, you might be leveraging the TrueLayer payment dialog pages.
Payment v3 also comes with desktop and mobile UX/UI components that can be used out of the box to implement the pay-in user flow for every supported provider and country.
Therefore, for payment authorisation steps, in general we usually recommend using our embedded payment page (EPP) or the hosted payment page (HPP) as both will reduce the time and resources required since it is optimised for the best user experience (see docs here).
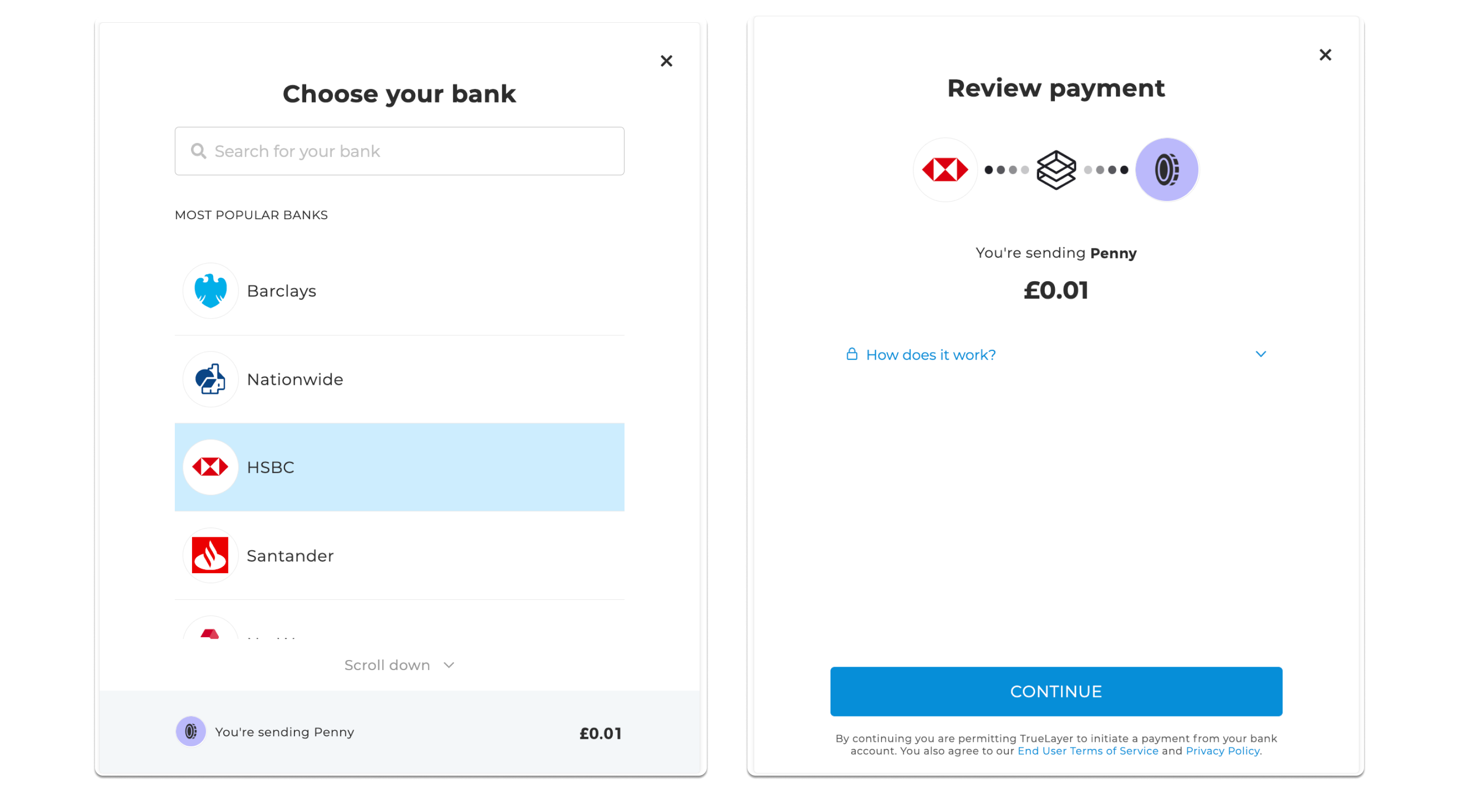
Hosted Payment Page

Image showing what the HPP interface looks like. There are two screenshots in the image, one showing the bank selection screen and the other showing the payment confirmation screen.
Learn more about the hosted payment page.
- TrueLayer’s localised hosted browser solution for both mobile and desktop which can be used for the bank selection and payment confirmation page (including QR code handoff option for desktop to mobile app flow).
- This is built to handle the nuance of bank and country requirements across UK & Europe for you. This will increase the speed and efficiency of your country rollout if you are looking into expanding Open Banking payment solutions in Europe. For German banks that have embedded flow approval processes, the HPP, EPP or SDK must be used if you wish to have the coverage of these banks (due to European regulations).
- This can be configured to match the look and feel of your own website or app environment so that the customer journey reflects your brand colours.
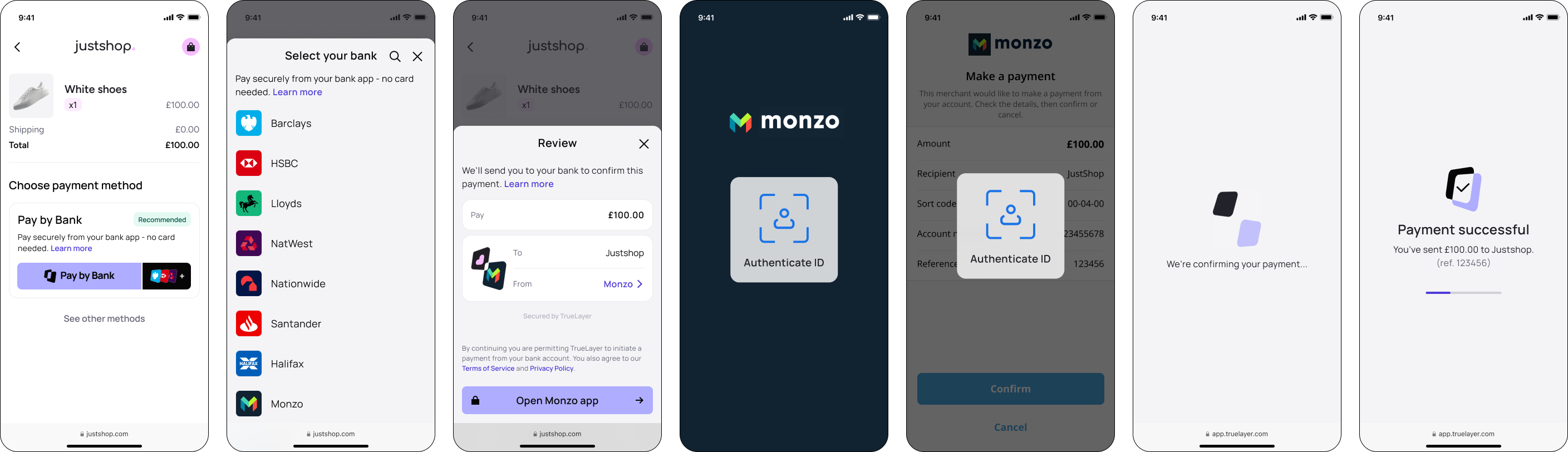
Web SDK

An example payment authorisation flow.
- The web SDK is a quick way to integrate a TrueLayer authorisation flow into a webpage, which will enable you to embed a payments UI within your site. The web SDK provides our latest user experience optimised for conversion.
- To integrate it, we recommend embedding our Pay button into your site. You must also implement payment retries.
- This is built to handle the nuance of bank and country requirements across UK & Europe for you. This will increase the speed and efficiency of your country rollout if you are looking into expanding Open Banking payment solutions in Europe. For German banks that have embedded flow approval processes, the HPP, EPP or SDK must be used if you wish to have the coverage of these banks (due to European regulations).
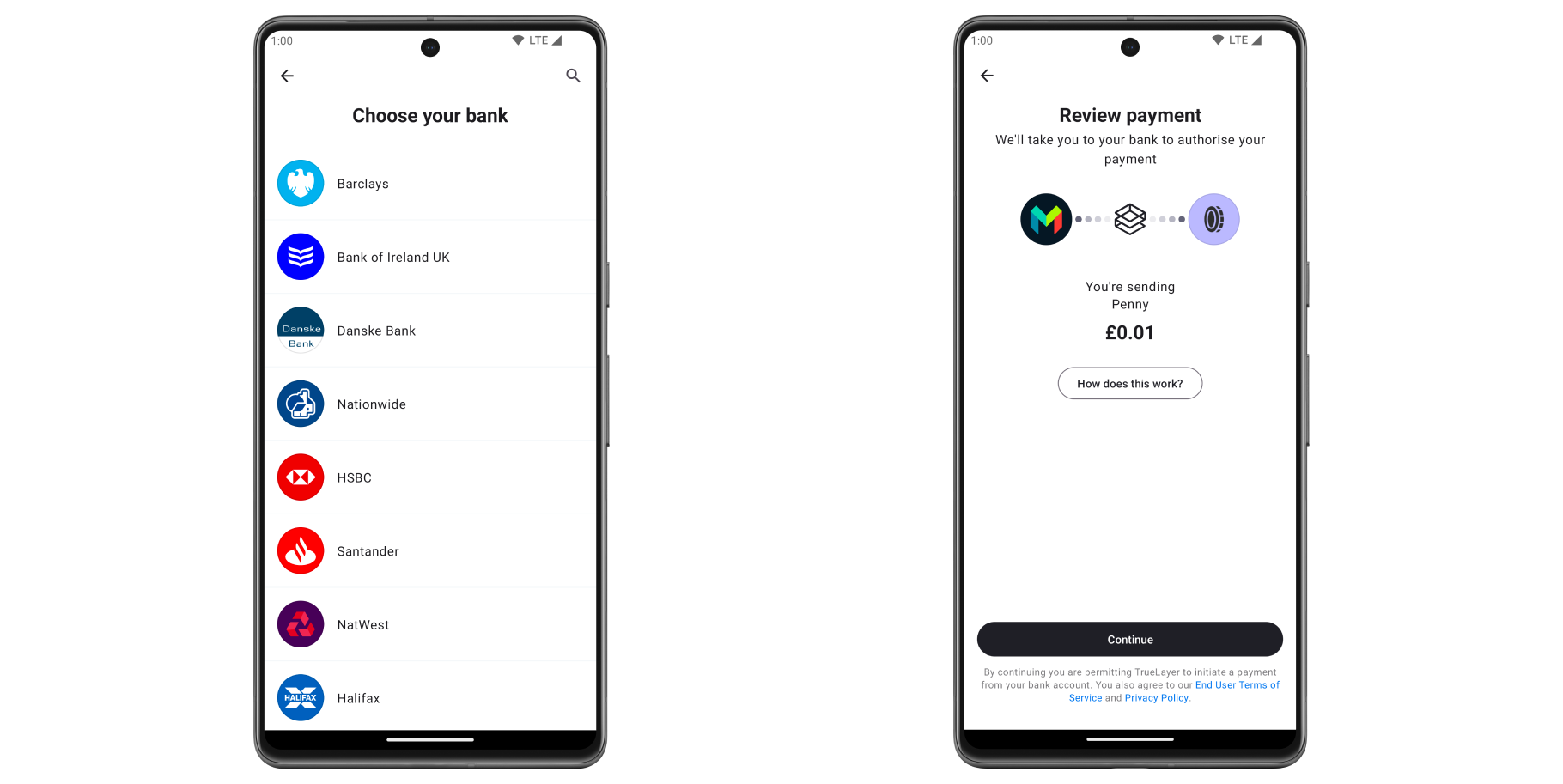
Mobile SDKs for Android, iOS and React Native

Image of what the native screens look like on an Android device. There are two screenshots in the image, one shows the bank selection screen and the other shows the payment confirmation screen.
Learn more about TrueLayer's mobile SDKs.
- TrueLayer’s mobile SDK solution can be used so that the bank selection and payment confirmation pages are embedded into your mobile app.
- This can be configured to match the look and feel of your own mobile environment.
Direct API integration and keeping your custom white-labelled front end
In case you’ve done a completely white-labeled front-end, you can still handle all the payment authorisation using TrueLayer APIs from the backend and keep your customised flow.
The next section in this guide will cover this case.
Please note that, as mentioned above, if you are going to operate eventually outside of the UK, you could have to handle more complex flows coming from additional bank-specific requirements (like banks with ‘Embedded flows’). In this case we strongly recommend adopting our hosted payment pages or embedded payment pages as those will handle automatically all bank additional flow requirements out of the box.
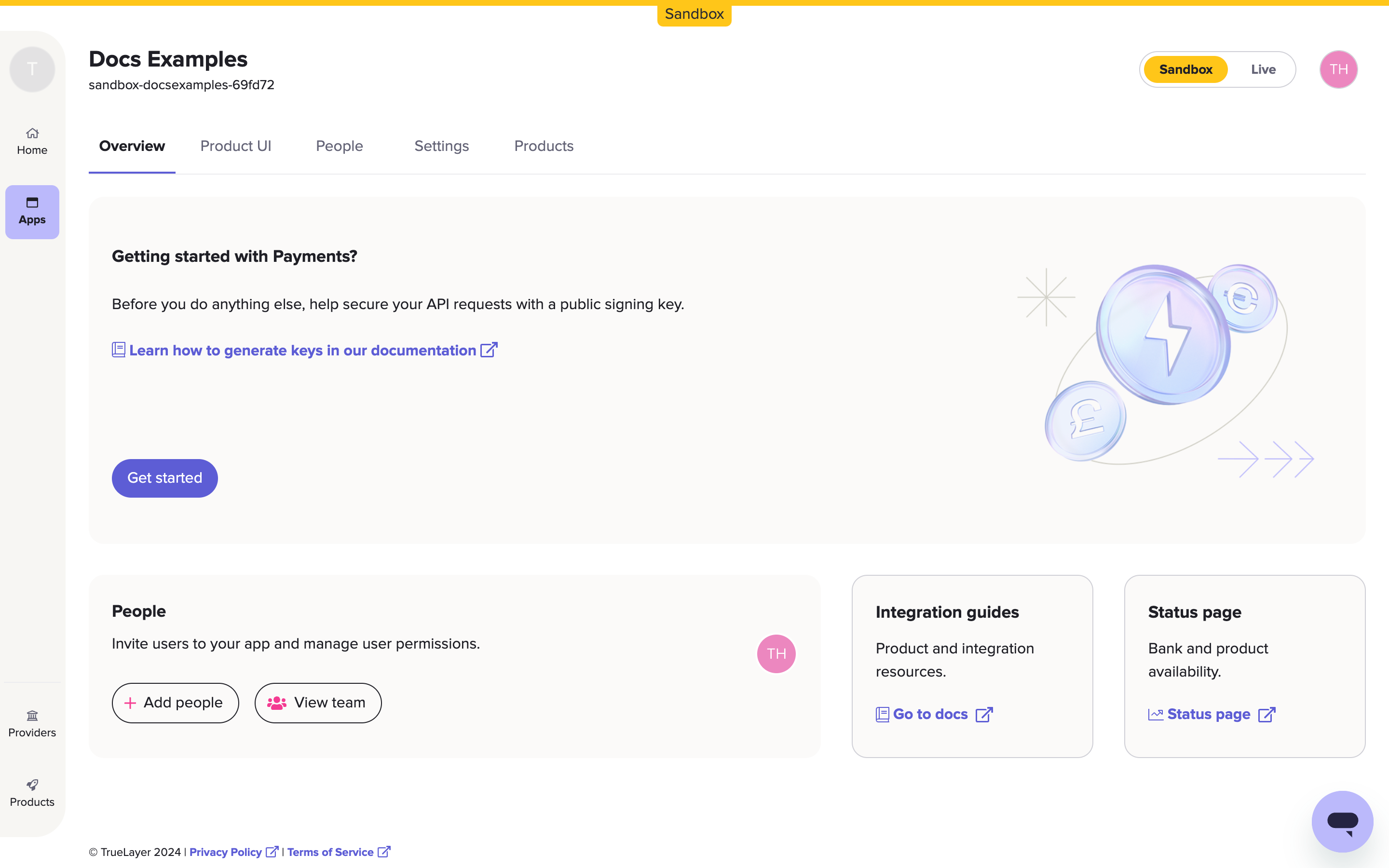
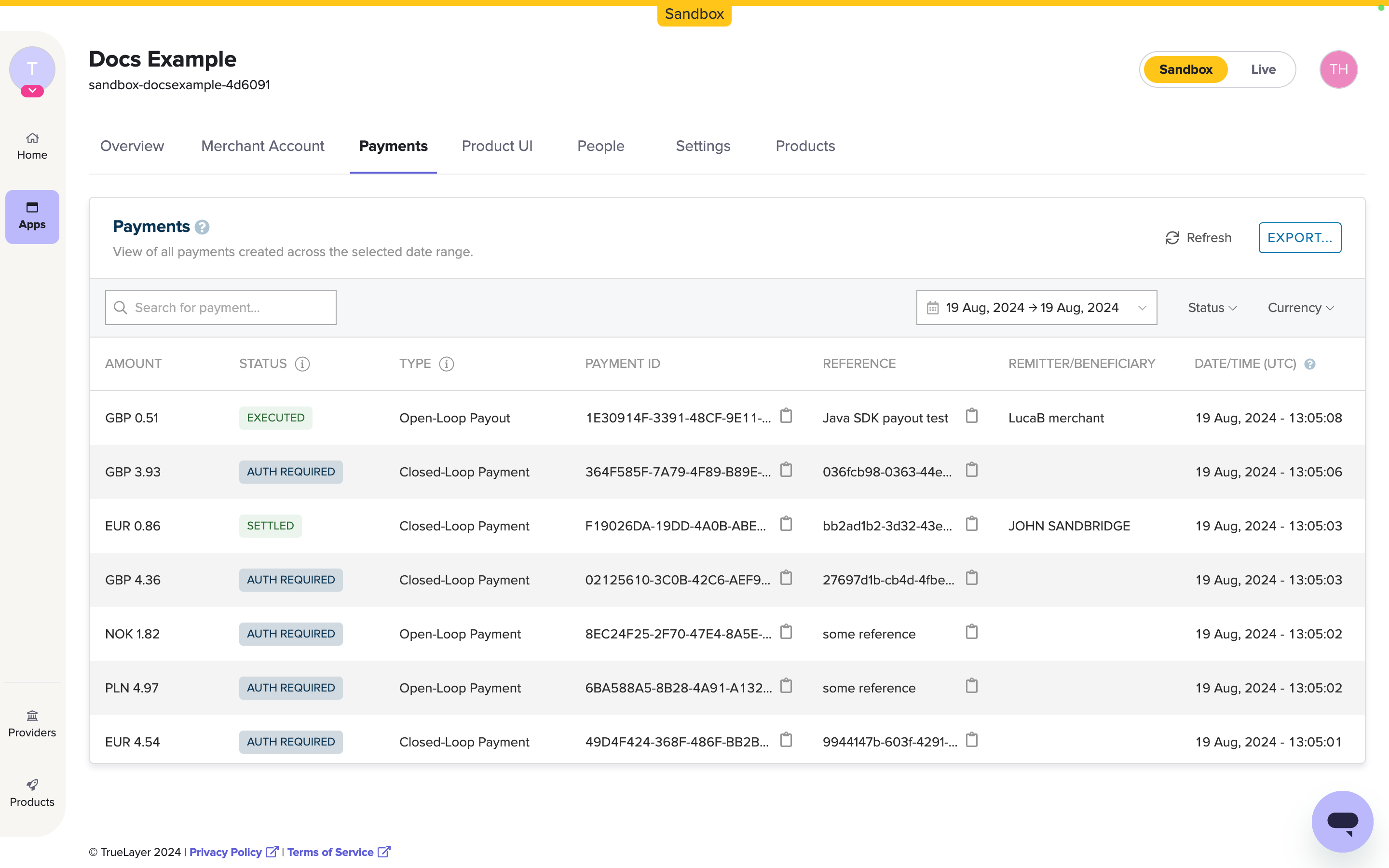
TrueLayer Console and Payments V3
Console is our back office platform where you can find all the necessary credentials to start using our APIs in both sandbox and live environments. In Console, you can also check payments their statuses and run reports.

The page you see in Console before you upload your signing key.
When you open an app in Console, the tab menu includes sub-sections for:
- Payments, which displays a table of pay-ins to and payouts from your merchant account, and the ability to issue refunds.
- Settings, such as webhook and redirect URIs, and your client ID and secret.
- Merchant Account information, including available and historical balances.
- UI customisation options for the HPP, EPP, and more.

The **Payments** view, where you can see a table of payments and issue refunds. The tab menu also displays the other options available to you.
Documentation quickstart guides and links
Try out the API endpoints with our Insomnia collection and use our Insomnia plugin for quickly signing requests. Follow the instructions in the page for how to setup Insomnia, import the TrueLayer signing plug-in and import the v3 collection.
Introduction from Payments API v2 to v3
When using the Payments API v2, your user flow had to be custom-built as no UX/UI components were offered out of the box to build the flow.
With Payments API v3, it will still be possible to keep your already-built front-end user flow. You can completely re-use your existing UX/UI flow using a Direct API integration, or use one of TrueLayer Web authorisation UIs and mobile SDK components, and benefit from their advantages.
Note: if you are operating using German banks, in order to benefit from being able to operate with all banks (including those with an embedded flow type of auth flow, instead of the classic redirect), you will have to use TrueLayer UI/UX components, Web or Mobile SDK, which in this case will also facilitate considerably those bank adoption.
Create a payment token
Like with Payments v2, you need to generate a Bearer access_token. This is used to get info from your merchant account and to initiate API calls. Use your TrueLayer client_id and client_secret (found in your TrueLayer Console) to request an access_token from our auth server.
The endpoint is the same: https://auth.truelayer.com/connect/token. However, you must only use the payments scope for pay-ins (aka deposits), payouts (aka withdrawals) and refunds.
As with previous API versions, the access_token you generate lasts for 1 hour. Once it expires, you need to generate a new one.
access_token generation example
access_token generation example| Live endpoint | Sandbox endpoint |
|---|---|
https://auth.truelayer.com/connect/token | https://auth.truelayer-sandbox.com/connect/token |
curl -X POST \
-d grant_type=client_credentials \
-d client_id=${client_id} \
-d client_secret=${client_secret} \
-d scope=payments \
https://auth.truelayer-sandbox.com/connect/token{
"access_token": "eyJhbGciOiJSUzI1NiIsImtpZCI6IjE0NTk4OUIwNTdDOUMzMzg0MDc4MDBBOEJBNkNCOUZFQjMzRTk1MTBSUzI1NiIsInR5cCI6ImF0K2p3dCIsIng1dCI6IkZGbUpzRmZKd3poQWVBQ291bXk1X3JNLWxSQSJ9.eyJuYmYiOjE2NjAyNDU0NzEsImV4cCI6MTY2MDI0OTA3MSwiaXNzIjoiaHR0cHM6Ly9hdXRoLnRydWVsYXllci1zYW5kYm94LmNvbSIsImF1ZCI6InBheW1lbnRzX2FwaSIsImNsaWVudF9pZCI6InNhbmRib3gtZGFyeWx0ZXN0LTc2YjkwOCIsImp0aSI6IkE0MTNERDhFOENENTJGQUQ5MjcwRTU3QjJCN0RFNjhFIiwiaWF0IjoxNjYwMjQ1NDcxLCJzY29wZSI6WyJwYXltZW50cyJdfQ.hV5Nuqi-X9PqNDOyVftnWZzHhuBIetsjM1zeK-64ZSJ9aTqPdwhqVGiM4zTqLEx0ZfT34MbUfY98cFu00X3SbgS4fV7_Mu2jV_5ofrLdlb_KoIFo82ZG5Y4SNd19vFI5sEIkYIL3KtYnvnjUwP4UZvxgl0siTg1K0kRqws8SqfeOwStgaHsBfYcTUi_w3Z5DSZTspR_G_FixOHGjTPFY48GPACO-wyfH5JZn_uMpARRUam-sadukUpe8yjxFrg1zQ8mqXBhuuBbk8PoG4DCkk5tY-lTjFx92P1NuElMP1RzvIJ_-1qDhdtnNJROLm09_D-l4YX1VIaxL29Wv9kudqQ",
"expires_in": 3600,
"scope": "payments",
"token_type": "Bearer"
}Updated 24 days ago
