Customise the auth journey
Learn about the customisation options for TrueLayer's auth dialog.
You can customise your user's authentication journey. Some customisation options are restricted to regulated clients or agents of TrueLayer, and some are only available on our Scale or Enterprise pricing tier.
Customise the user experience
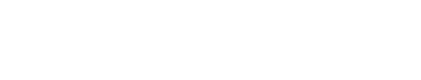
The auth journey a user goes through can be configured by passing different parameters in your auth link. There are 3 possible flows:
- Full flow: You just add a button on your app, we create the remaining pages for the Auth Dialog flow.
- DIY bank selection: Implement your own bank selection UI. Direct the user to the auth dialog once they've selected a bank.
- Direct bank authentication: Implement your own bank selection and consent collection UIs. Direct the user straight to their banking app.

A guide to each type of auth journey. Provider selection comes before consent collection in every flow: this is a requirement within OBIE open banking guidance.
| Flow type | About this flow | Bank selection | Consent collection |
|---|---|---|---|
| Full flow | Great for getting started and MVPs. Minimal development investment required to start accessing user's data. | Handled by the auth dialog | Handled by the auth dialog |
| DIY bank selection | Best UX for most implementations. Users stay in your app for longer and are only redirected for the regulated activity of collecting user consent to share data. | Handled in your app or website | Handled by the auth dialog |
| Direct bank authentication | Users don't interact with any TrueLayer UIs. The flow is: your app > bank > your app. Requires an AIS license in the EU. | Handled in your app or website | Handled in your app or website |
Full flow
Full flow is the default implementation. If you provide none of the optional URL parameters in your auth link, the auth dialog will handle everything and return the user to your redirect URL with a code you can exchange for an access token.
DIY bank selection
When you provide the provider_id parameter in an auth link, the bank selection screen will be skipped. This requires you to implement a bank selection screen yourself. You can use our providers endpoint to populate this screen and capture a valid provider_id.
Direct bank authentication
Regulator's license required (UK/EU)
You must have permission from the FCA in order to use direct bank authentication for UK providers. You need similar permission from an EU regulator to use direct bank authentication for EU providers. In AU, direct bank authentication is possible under both the Outsourced Service Provider and Representative models without a specific license.
If you have the required licenses, please contact us and we will enable the API for your
client_id.
Direct bank auth requires an API call to generate the auth link. In addition to all the parameters required for the DIY bank selection flow, you need to provide a consent_id. This uniquely identifies a record of the user consent you collected prior to redirecting the user to the bank.
curl --request POST \
--url https://auth.truelayer.com/v1/authuri
--data-raw '{
"response_type": "code",
"client_id": "{$client_id}",
"redirect_uri": "https://console.truelayer.com/redirect-page",
"scope": "accounts offline_access",
"provider_id": "ob-monzo",
"consent_id": "123"
}'
You'll get a response like the following:
{
"result": "https://verify.monzo.com/open-banking/authorize?client_id=oauth2client_abc123&request=ey...&state=au..."
"success": true
}
Customise the user interface
If your contract includes it, you can customise the authorisation dialog to fit with your brand.
You can customise parts of the Auth Dialog including colours, some copy elements, or setting a cancellation_uri directly from our console.
| Customisation | Configured via | Notes |
|---|---|---|
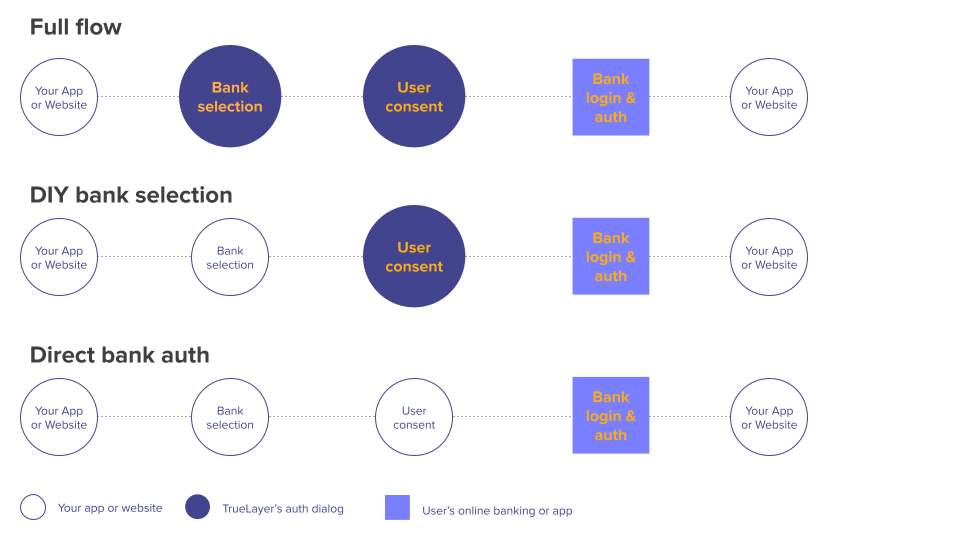
| App name This is the name of your app or customer facing brand | Console | |
| Logo The logo of your customer facing brand | Console | |
| Colour palette Your brand paletter | Console | On our free Develop plan, only the secondary colour is customisable. You'll need to upgrade to a paid plan to change the primary or tertiary colours. |
| Cancellation URI Where users will be directed if they select cancel and choose not to share data | Console | |
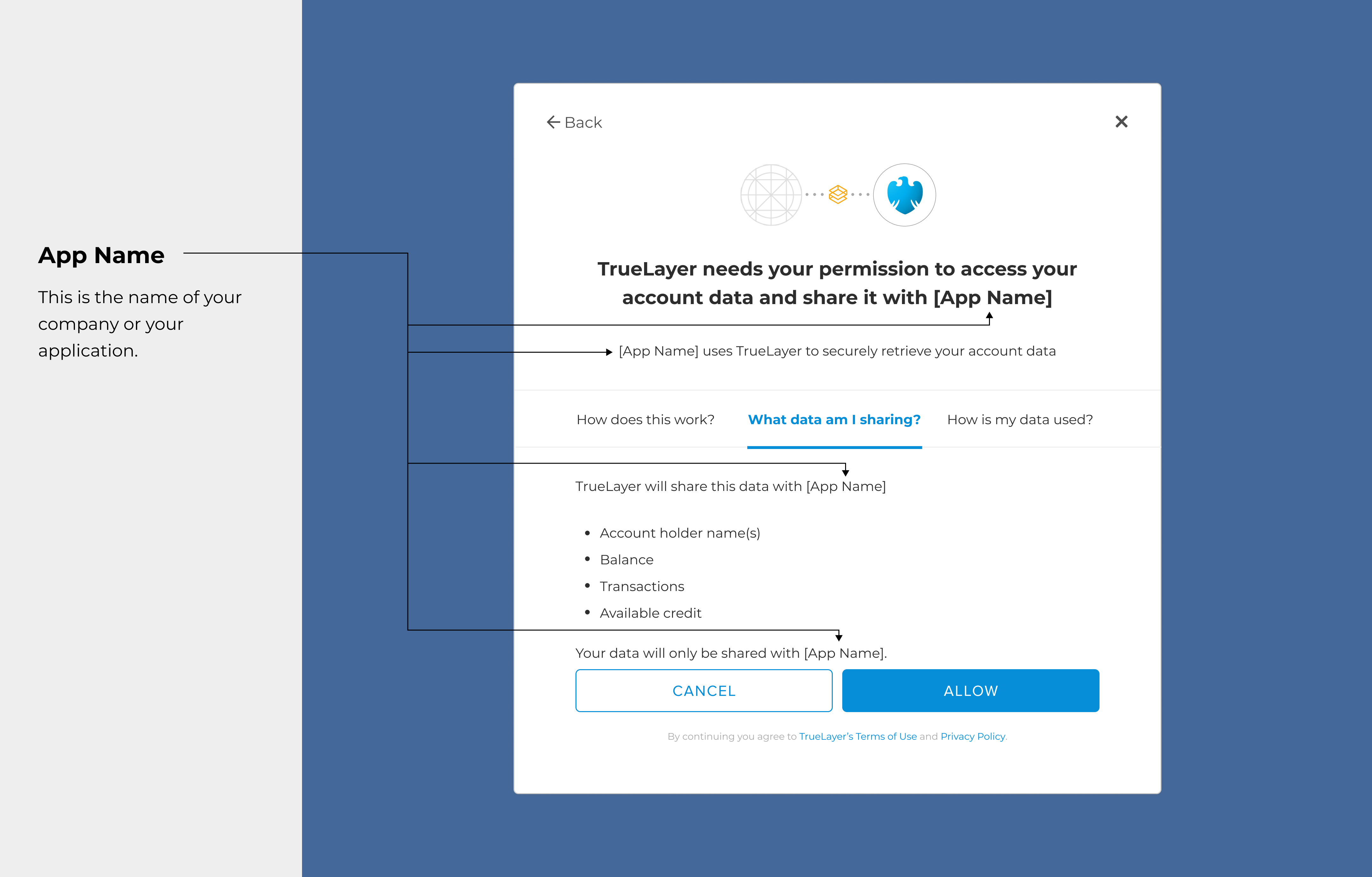
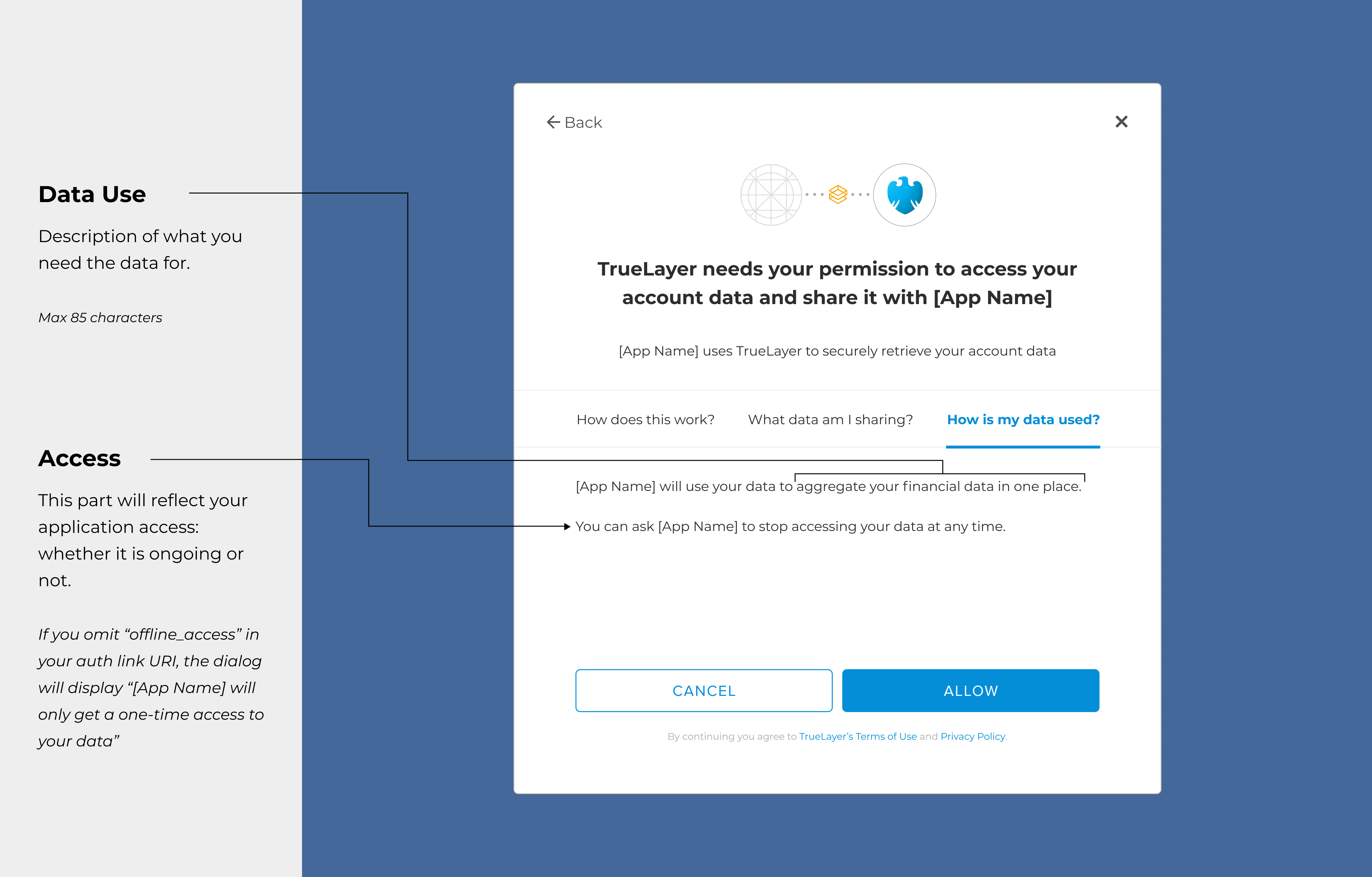
| Description Explain to the user why you're asking them to share data. Select a use case from our dropdown, or write your own. | Console | We recommend selecting one of the available use cases as these correspond to description copy that has been localised into all the languages supported by auth dialog. |
| Language Render the dialog in one of 6 languages | Auth link URL parameter language_id | |
| Console | Australian clients only. Required by Consumer Data Right rules. This email address is used to provide customers with an alternative method to revoke consent. |
Where UI customisation settings are applied
You can customise the UI of auth dialog from the UI customisation section of console. You can edit:
- your application's name
- the copy which explain's to the user what you'll do with their data
- colours to match your brand

Customising the application name

Customising the user copy

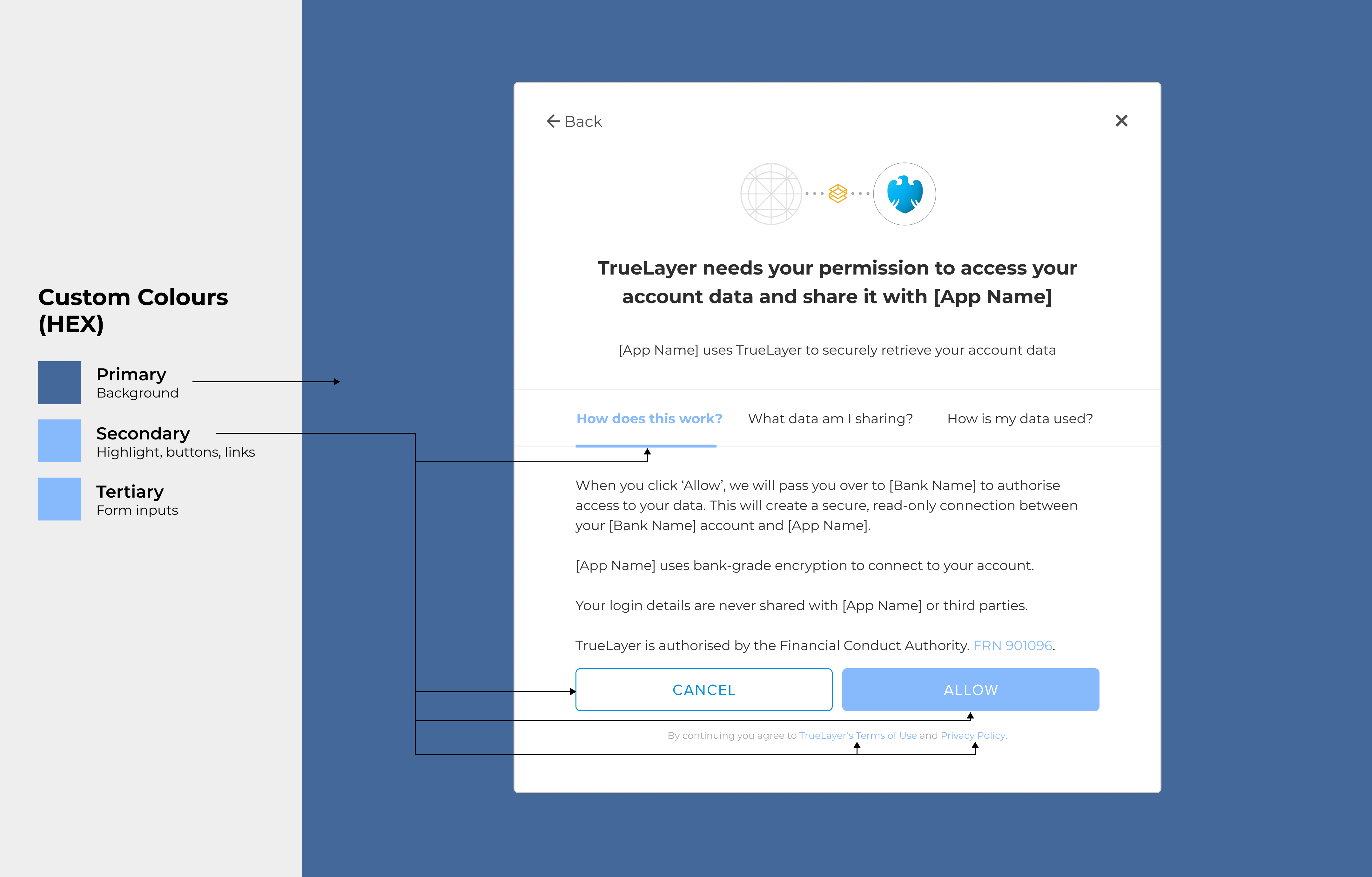
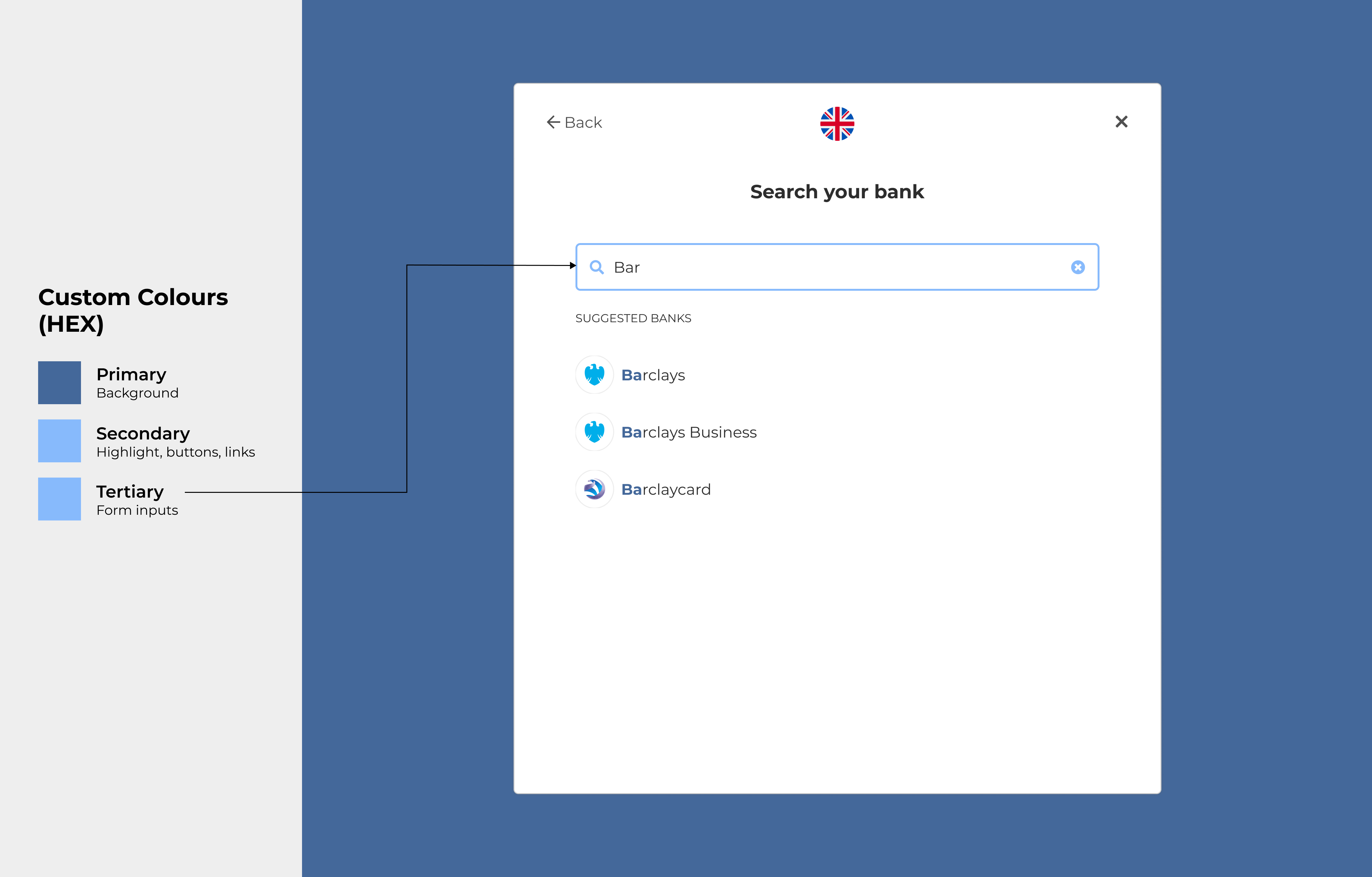
Customising colours

Customising colours
Browser Support
We've built the Authentication Dialog Page to work best on:
- Chrome
- Edge
- Firefox
- Safari
We support all versions that have at least 0.2% of global market share.
Updated over 1 year ago