Develop and test a webhook endpoint locally
All the tools you can use to test Payments v3 on your local app.
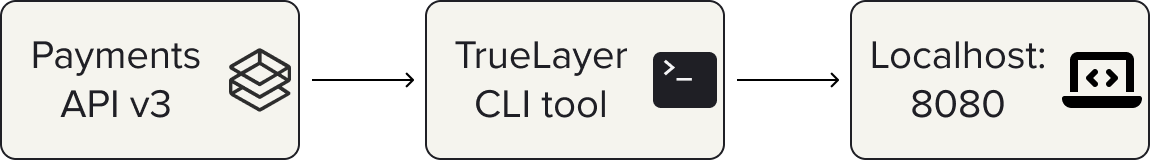
Developing a webhook receiving endpoint and webhook verification can be a time-consuming process. To speed up testing changes to your code, you can use Cloudflare tools to route webhooks to your local app.

Payments API webhooks are routed to your app, running locally.
Sandbox only
These features are only available in the sandbox environment.
Using Docker
Our public Docker image can be used to generate webhooks and also route locally.
Get the image by pulling:
docker pull truelayer/truelayer-cli
Once the Docker image is pulled, you can use it for generating webhooks and also routing them locally.
Routing webhooks to local apps
docker run truelayer/truelayer-cli route-webhooks --to-addr http://localhost:8080 --client-secret <client-secret> --client-id <client-id>
Generate payments and webhooks
Generating executed webhook
docker run -v <folder-to-private-key-pem-fle>:/keys truelayer/truelayer-cli generate-webhook --client-secret <client-secret> --client-id <client-id> --private-key <private-key> --kid <kid> executed
Generating failed webhook
docker run -v <folder-to-private-key-pem-fle>:/keys truelayer/truelayer-cli generate-webhook --client-secret <client-secret> --client-id <client-id> --private-key <private-key> --kid <kid> failed
Using the source
To receive webhooks in sandbox, set up a tunnel to your local machine.
To do this, you need to install Cargo first. On Linux and macOS, use the command below:
curl https://sh.rustup.rs -sSf | sh
For Windows and more information, you can refer to this documentation.
After you install cargo, run the CLI command below to install TrueLayer command line tool:
cargo install --git https://github.com/TrueLayer/truelayer-cli.git
Routing webhooks to local apps
Run the following command to start routing sandbox webhooks:
truelayer route-webhooks --to-addr http://localhost:8080 --client-id <your-client-id> --client-secret <your-client-secret
Replace the local address to whatever your application locally uses.
In this example, any webhooks generated in the sandbox environment will now be routed to the address localhost:8080 on your machine.
Generate payments and webhooks
You can also quickly generate webhooks using TrueLayer CLI tool. For this you need the private key you had generated before, and its public key pair uploaded on the console. You can find the kid of this public key from the console and pass it to the CLI tool.
Generating executed webhook
truelayer generate-webhook --private-key <path-to-private-key-pem> --client-id <client-id> --client-secret <client-secret> --kid <public-key-key-from-console} executed
Generating failed webhook
truelayer generate-webhook --private-key <path_to_private_key_pem> --client-id <client_id> --client-secret <client_secret> --kid <public-key-id-from-console> failed
Your private key is the pair of the public key you have uploaded to Console on the settings page. Learn more in our documentation about request signing.
-----BEGIN EC PRIVATE KEY----- MIHbAgEBBEEjjcekUMYJXvL1Dh3isvUphyO/hO+ODTys8GZP+UC6Uq98MTbxJjjO CI2cZMH98CBQyB3tfLn+qT05ou2r3AJNraAHBgUrgQQAI6GBiQOBhgAEAOaYfeUE IqUbYIKr08KS/6kFU/jMHqBzrT3cp0oKYo8B1UaxWG1Xv2SvRsG0y/zf6gK4IP17 eYHY3mjrEItx0pjSAAjOkEigEv1Bn/6kNDoiN5B6OBYSlVyckDers0g5Ee0sZRwO dFh88TnSnj+OCKoIGMamoz6cvVUb0u+ -----END EC PRIVATE KEY-----
Updated over 1 year ago