UX for reconfirmation of consent
The information that you must include on reconfirmation of consent screens, plus design guidelines.
Before users extend a connection, they must first reconfirm their consent. To achieve this, present the user with a consent screen that explains what data they're sharing, why they're sharing it, and what control they have over the process.
You must build this UX into your own application (auth dialog doesn't support reconfirmation of consent UX). This means the user doesn't need to be redirected to TrueLayer and has a positive impact on conversion for this journey.
If you are regulated to provide AIS in the UK or EU, you must collect consent from the user yourself. You can use this article as guidance for your copy and designs, but collecting explicit consent is ultimately your regulatory responsibility.
Before you begin
If you're a new TrueLayer client, implementing 90 day reconfirmation of consent as part of your initial AIS implementation, contact the TrueLayer Integrations Team ([email protected]) for guidance.
If you're an existing TrueLayer client implementing 90 day reconfirmation of consent, design your reconfirmation UX in line with the guidance on this page. You can also consult the guidance for initial consent screens. Once you finish your UX design, use this form to submit your design for review.
The connection extension flow
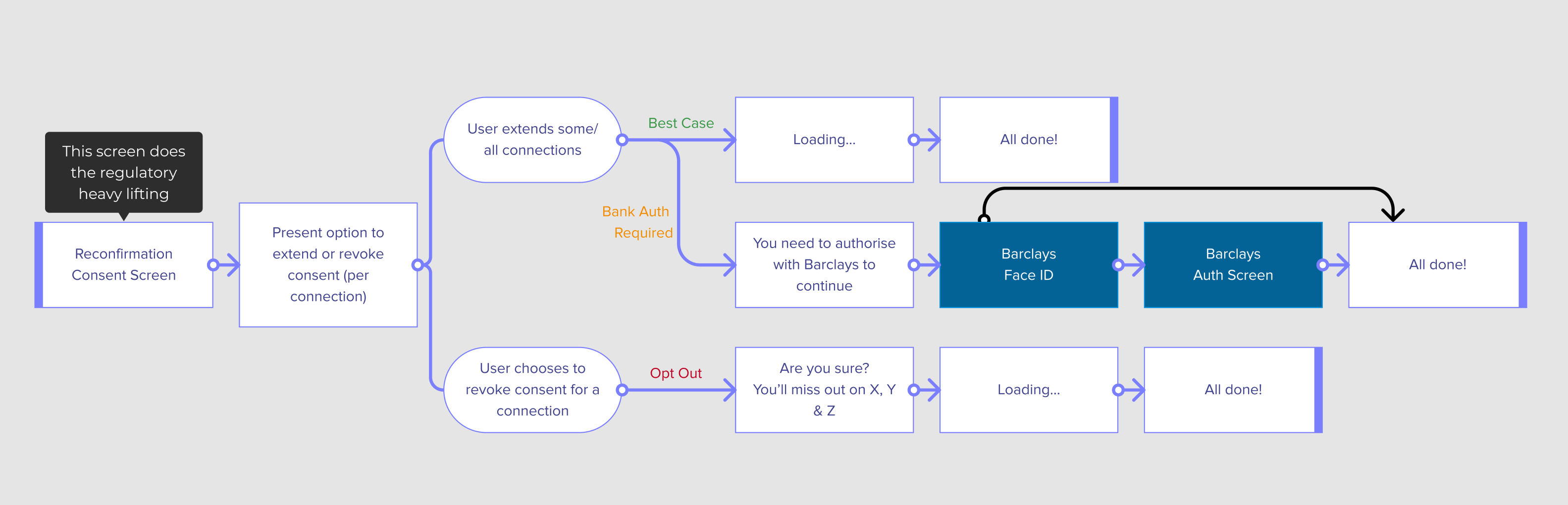
The connection extension flow begins with 2 screens: the consent screen followed by the reconfirmation screen. The flow below shows how a user might complete their journey after moving through these two screens.

Exception for users with just one connection
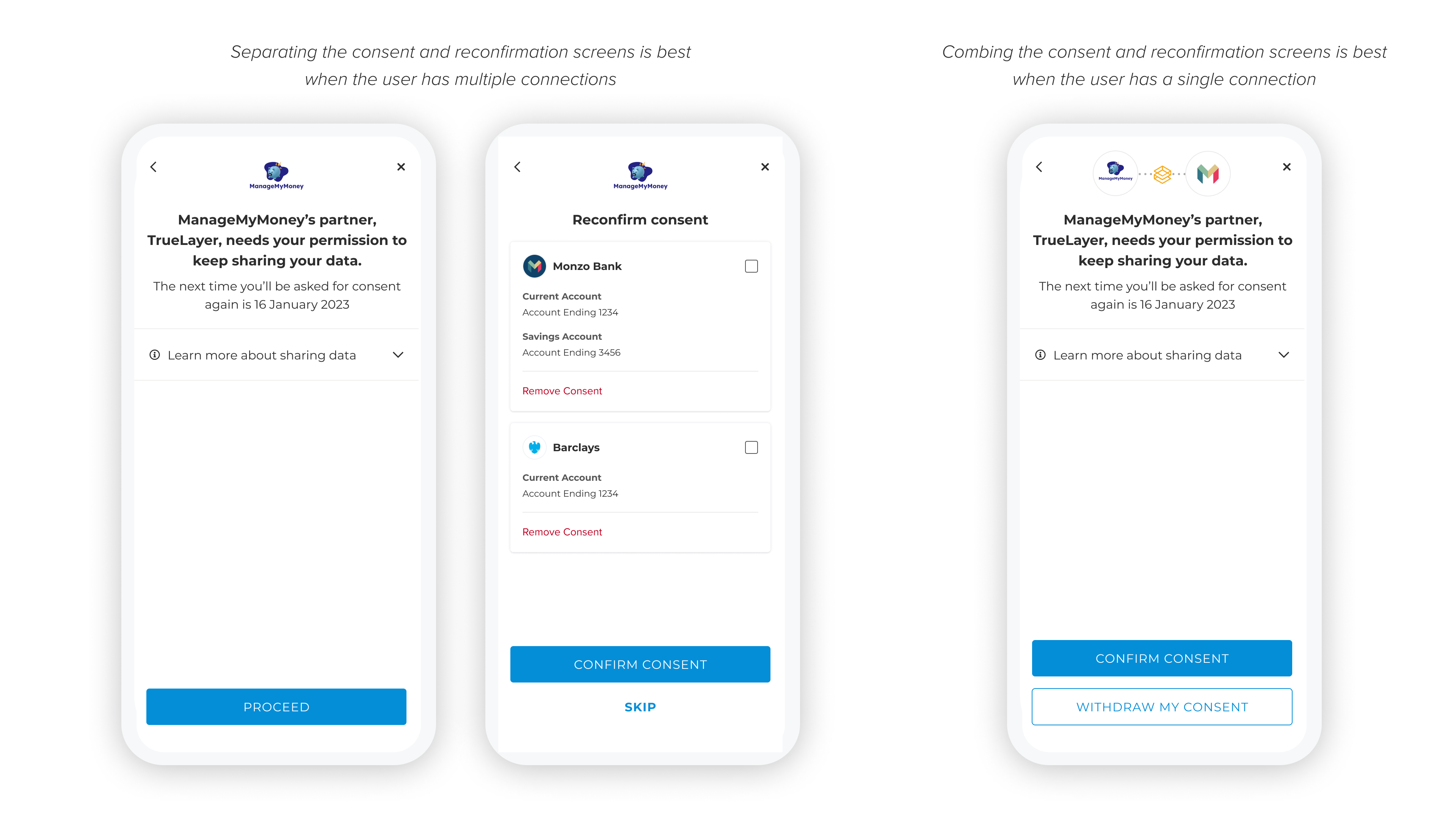
If your users only maintain a single connection to your application, it's advisable to combine the consent and reconfirmation screens into one. This reduces the number of user input and time to reconfirm consent as the user is given a simple yes/no decision to make.

These mobile mockups give an idea of how your UI could look. The multiple connection use case (left) and the single connection use case (right).
The consent screen
In this screen a user is provided with all the information they need to provide informed, explicit consent to continue sharing their data. This is very important to ensure users stay in control of their data. We've also observed that well informed users convert better.
Consent screen requirements
The consent screen must fulfil certain criteria. These will be reviewed by TrueLayer before your client_id is permitted to use this flow in production. We regularly review screens to ensure TrueLayer remains compliant.
The consent screen must meet the following criteria:
- The user must be told TrueLayer is the third party accessing their data.
- The user must understand what data they’re consenting to share.
- The user must understand what their data will be used for (including being shared with you).
- Links to TrueLayer’s terms and conditions and privacy policy must be included.
The consent screens for providing consent for the first time and reconfirming consent have very similar requirements. You can use our guidance for consent screens to guide your copy and design for your reconfirmation of consent flow.
Consent screen best practice
Additionally, we recommend the following UX guidance:
- Present the user with the key information in a heading so they ‘get it’ straight away.
- As there is a lot of copy to navigate in this screen, providing an overview and making the copy navigable helps not to overburden the user.
The reconfirmation screen
In this screen the user takes action against their connections, either extending or revoking consent.
Top tip
A user can reconfirm consent for multiple connections in the same screen, regardless of how long it has been since they last provided consent. We recommend always giving users the option to reconfirm all their connections at once.
Reconfirmation screen requirements
The reconfirmation screen must fulfil certain criteria. These will be reviewed by TrueLayer before your client_id is permitted to use this flow in production. We regularly review screens to ensure TrueLayer remains compliant.
The reconfirmation screen must meet the following criteria:
- The user must be able to reconfirm consent for an individual connection.
- The user must be able to revoke consent for an individual connection.
Reconfirmation screen best practice
Additionally, we recommend the following UX guidance:
- Include information about the user’s connection for context like current balance or account type(s).
- Make extending a connection the primary action - an informed user will arrive at this screen expecting to extend their connection.
- Introduce positive friction when a user is about to revoke consent. This action is irreversible and they would have to go through bank authentication to set the connection back up.
- Give the user an out. They don’t have to revoke or extend, they can simply move on or skip.
Additional screens in this journey
There are three additional screens indicated in the UX flow diagram at the top of this page which are explained here. None of these have stringent compliance requirements, so you can experiment with your own designs. Nevertheless, we've included our interpretation to inspire you.
Loading screen
After a user selects the connection they want to extend or revoke access for, you'll need to make one or more API calls to TrueLayer to action the user's request. This API call will be fast because TrueLayer doesn't need to communicate with banks to process this request. Nevertheless, a loading screen might be suitable to keep the user engaged while any background process is running.
Re-authentication redirect screen
Assuming a user reconfirms consent, but they're provider doesn't support the new UX yet, you'll need to redirect the user to the bank to re-authorise. It's a good idea to explain this to the user before redirecting them so they understand the process. This could be a screen that redirects after giving the user sufficient time to read the screen, or could include a button CTA for the user to trigger the redirect.
Positive friction revocation screen
If a user chooses to revoke consent, we recommend including some positive friction. This is a screen which explains to the user the action they've chosen to take, and highlights the benefits of your application they may lose access to if they continue. It should be easy for the user to proceed or change their mind from this screen.
Reconfirmation UX checklists
You can submit your reconfirmation UX for review through this form. Before you do so, you can use these lists to confirm your flow is compliant.
Consent screen
Does your consent screen explain:
- That TrueLayer is accessing the user's data?
- That TrueLayer shares this data onwards to yourself and any third parties?
- What data categories the user is sharing?
- How the data will be used?
- How long you will have access to the data for? (Indefinitely, or requiring reconfirmation every 90 days)
Reconfirmation screen
Does your reconfirmation screen enable the user to:
- Reconfirm consent for an individual connection?
- Revoke consent for an individual connection?
Consent and reconfirmation footer
Does your consent and reconfirmation footer include:
- The TrueLayer terms of service and privacy policy?
- An additional disclaimer if you're an agent?
- TrueLayer's firm reference number (FRN)?
Updated 8 months ago