UI embedded in your app or website
Embed a TrueLayer UI in your app or website for a seamless payment authorisation experience.
TrueLayer offers a range of embedded authorisation UIs, such as the Web SDK, embedded payment page, iOS SDK, Android SDK, and React Native SDK.
An embedded authorisation UI renders inline or as an overlay within your webpage or app, where your user is making a payment. This reduces friction for the user as there's less loading of new pages.

An embedded UI enables your user to complete the entire payment authorisation journey on your site.
The alternative to an embedded UI is a hosted UI. This is where the UI is hosted on an entirely separate page that you redirect your user to, and then back from.
Web SDK
The Web SDK is TrueLayer's latest embedded authorisation UI and provides access to the latest features.
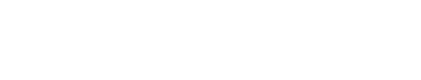
The Web SDK offers a customisable button you can add to your checkout. When clicked, your user completes an authorisation flow where they select their bank and approve the payment. They also have the choice to save their details for simpler future payments.
An example checkout screen with the web SDK enabled.
Learn about the Web SDK and how to integrate it.
Embedded payment page (EPP)
This is a legacy UI
We recommend that you use the Web SDK for new integrations, unless you are looking to use [Signup+] or [VRP].
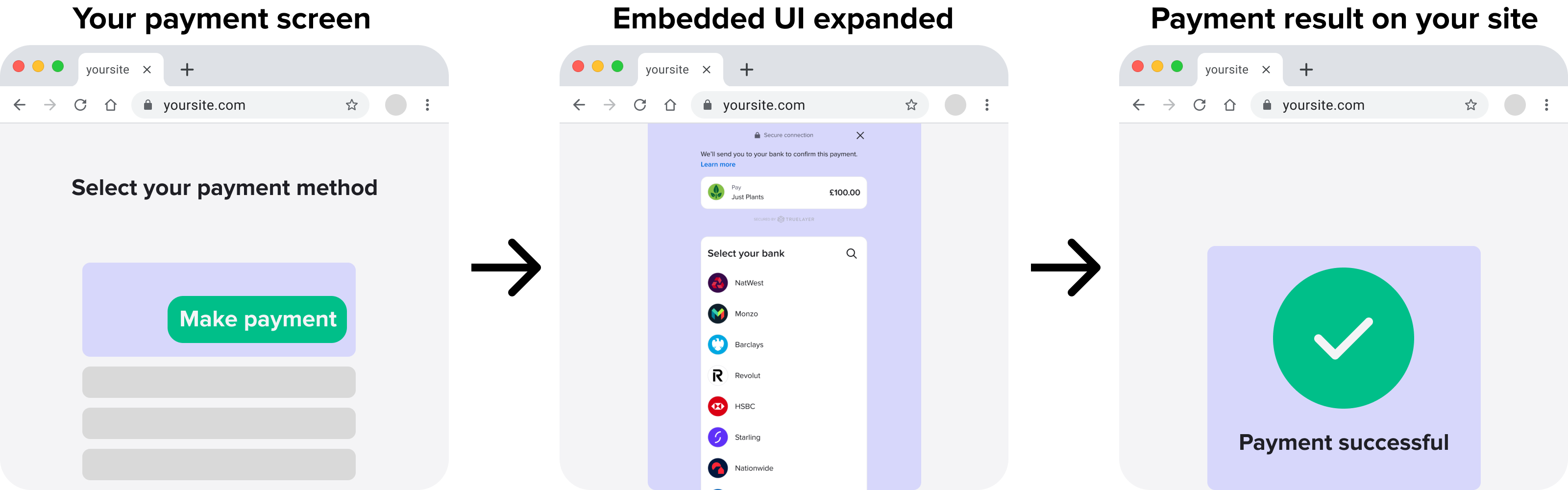
The EPP is a prebuilt user interface that you can choose to display either inline or as a modal on your checkout page. It's localised into a wide variety of languages and can support authorisation flows across many European countries.

An example of the provider selection screen as an overlay (left) or inline (right) with the EPP.
Learn about the EPP and how to integrate it.
Mobile SDKs
TrueLayer offers mobile SDKs for Android, iOS and React Native. These provide out-of-the-box UIs and functionality for authorising payments and mandates.
They present native screens that allow your user to select their bank and consent to the payment or mandate. Then, they redirect users to their banking app or website for authorisation.
The SDKs also include options to customise your UI.
iOS SDK
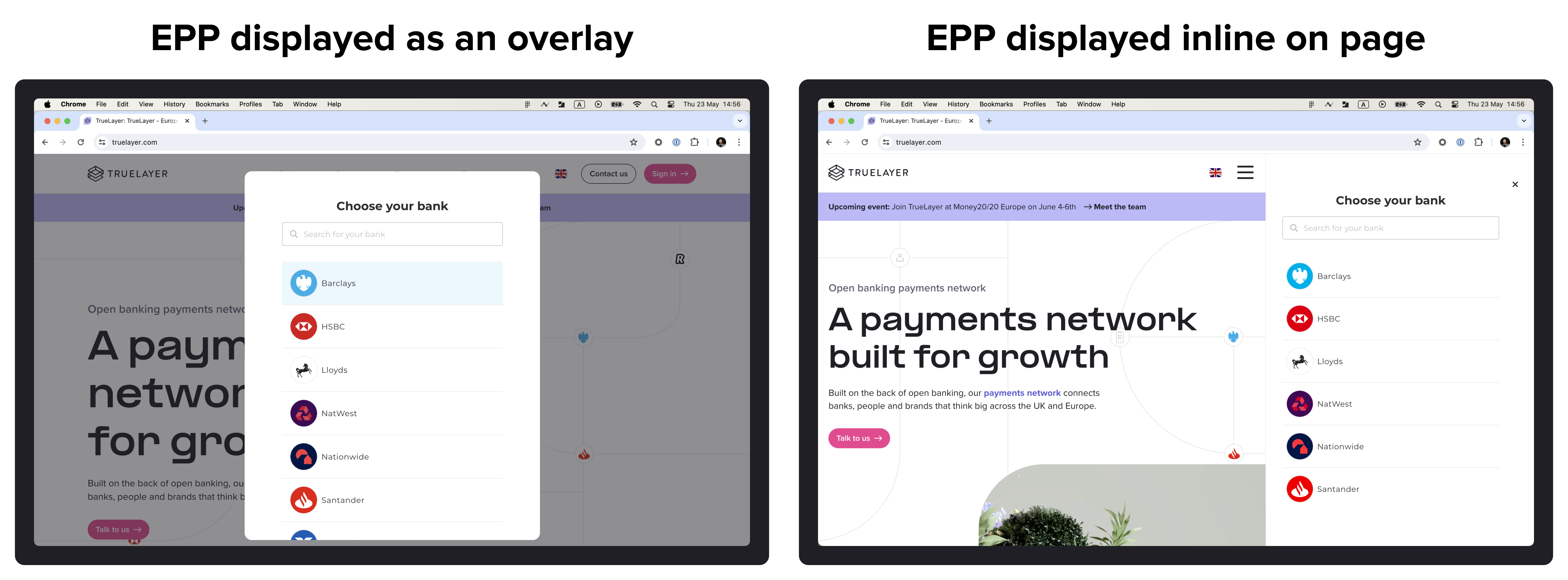
The iOS SDK offers an iOS native payment authorisation flow for your iOS apps. It requires a minimum of iOS 14, Xcode 14, and Swift 5.7.

Image showing what the native screens look like on an iOS device. There are two screenshots in the image, one shows the bank selection screen and the other shows the payment confirmation screen.
Android SDK
The Android SDK offers an Android native payment authorisation flow for your Android apps. It requires a minimum of Android 7.0. The Android SDK also supports app-to-app redirects.

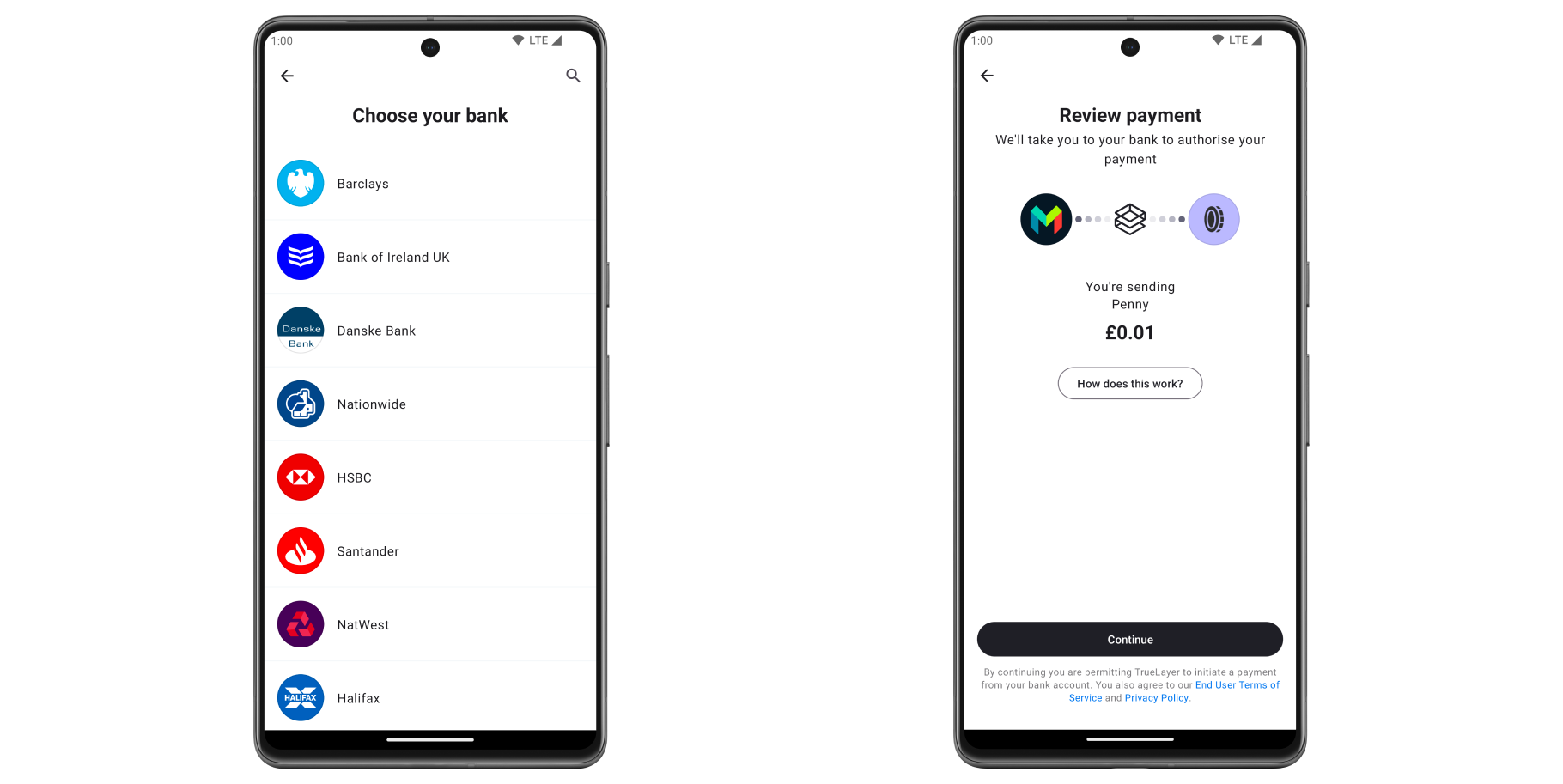
Image of what the native screens look like on an Android device. There are two screenshots in the image, one shows the bank selection screen and the other shows the payment confirmation screen.
Learn more about the Android SDK.
React Native SDK
Our React Native SDK combines all the features of our Android and iOS SDKs into one simple library that you can use in your React Native project.
For iOS, it requires a minimum of iOS 14 and Xcode 14.
For Android it requires a minimum of Android 7.0.
Updated 7 months ago