User interface basics
An introduction to payment and mandate authorisation and TrueLayer's tools for building an effective user interface (UI).
What is payment authorisation?
After you create a payment or mandate, you must enable your user to authorise it.
In this process, the user is prompted to specify the bank and account they want to pay from. They then give consent for TrueLayer to make open banking payments from the chosen bank account.
Users must authorise all pay-ins to a merchant account or payments to another external account.
Users must also authorise VRP mandates, but don't need to authorise subsequent payments on a mandate.
Users don't need to authorise payouts or refunds, as you initiate those payments.
Overview of authorisation user interface
The authorisation flow starts as soon as the user has begun the payment at checkout. Within the auth flow:
- The user selects the provider they want to pay with in a provider selection screen, if applicable.
- The user selects the scheme they want to pay with, if applicable.
- The user inputs any additional information the provider needs for them to complete the payment, for example an IBAN or a branch name.
- The user is redirected to their provider to log in with their banking credentials.
- The user gives explicit consent for the payment.
- The user is redirected back to TrueLayer to see the payment status, then back to your page to continue the journey.
Below is an example of an authorisation flow where the user can select their provider, and logs in to their provider with face recognition.
After a payment is authorised, it may settle into your account or it may fail. There may also be some time between submitting the payment to the bank and the money arriving in your account.
To optimise the user experience, we recommend using the payment_creditable webhook, so that you can treat payments as complete before they actually settle. This webhook is enabled by default for all new integrations. Read more about payment_creditable and payment statuses in our other guides.
An example of a payment flow, where a user specifies the payment value, selects their bank, and authorises the payment with the bank they selected.
Embedded vs hosted authorisation UIs
There are two types of TrueLayer authorisation UI you can integrate, embedded or hosted. Our embedded and hosted UIs are regularly updated, support all of TrueLayer's providers and countries out of the box, and are designed to be compliant and drive conversion. You also benefit from new features with minimal or no integration required.

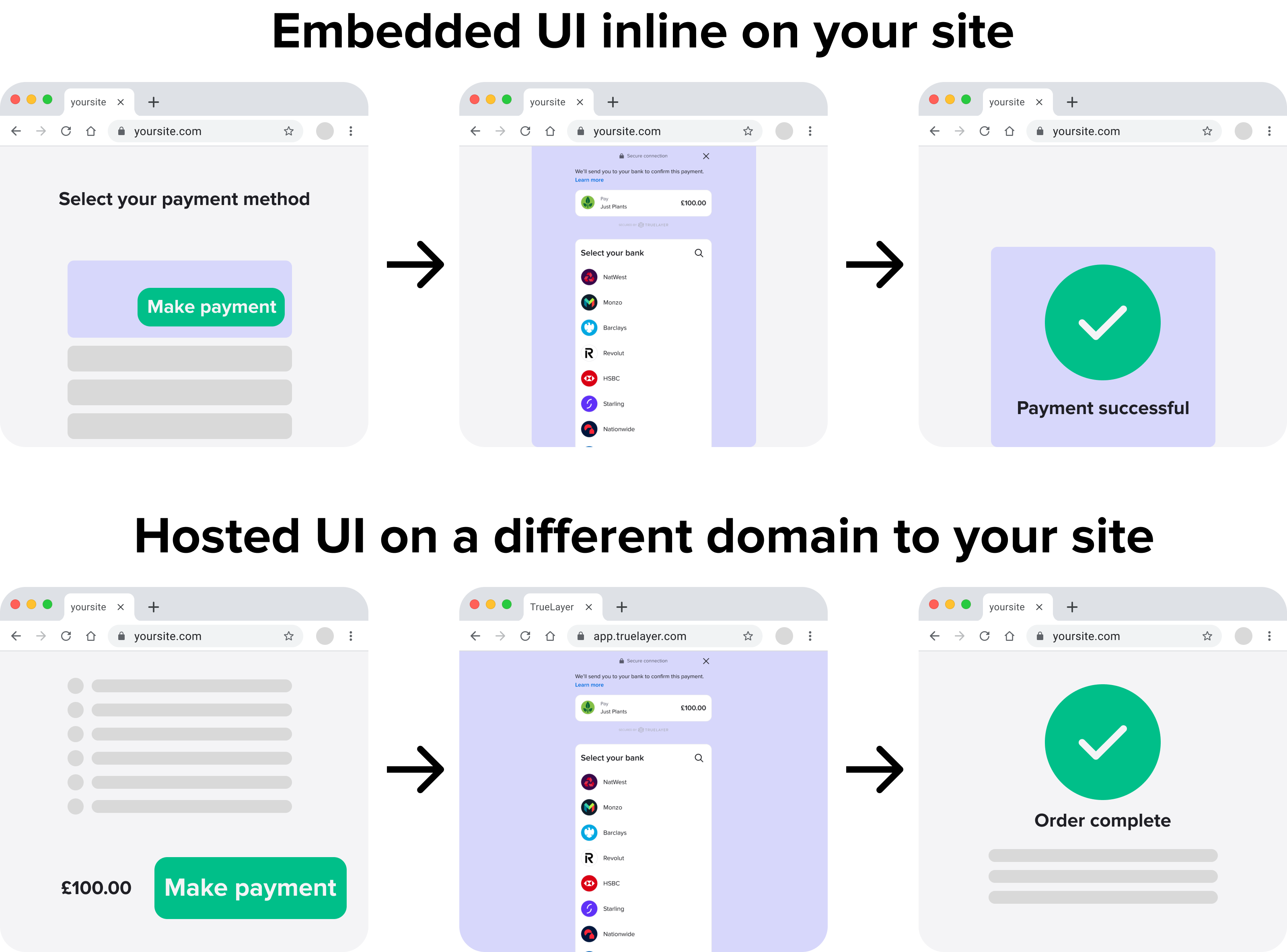
An illustration of the different between an embedded and hosted UI. The purple elements represent the UI and how it displays.
Embedded UIs
If you're able to use an SDK in your site, we recommend that you use an embedded authorisation UI. Our embedded UIs display within your website or app, providing the most seamless user experience.
Learn more about our embedded UIs.
Hosted UIs
Our hosted UIs provide the simplest integration for payment authorisation. You use values returned by the Payments API to generate a URL, where your user can authorise their payment or mandate.
Learn more about our hosted UIs.
Which authorisation UI should I use?
The authorisation UIs you should use depends on a variety of factors such as:
- Any technical constraints you have
- How quickly you need to go live
- If you already use an ecommerce platform that TrueLayer offers a plugin for
- Whether you have a mobile app, and whether it supports using our SDKs.
This flow shows which authorisation UI you should use based on what integration options you support.
Generally, we recommend the web SDK if your app or website supports it. This displays as part of your site, and supports all payment requirements across different regions. Currently, the web SDK works in all countries but falls back to the embedded payment page if you are making payments in Europe. The web SDK also does not support Signup+ or VRP, but does support all other payments.
The hosted payment page (HPP) is very simple to integrate, as you just need to redirect your users to a page to authorise the payment.
The simplest integration paths are to use payment links, or an ecommerce plugin if you use the associated ecommerce platform.
Our mobile SDKs offer a seamless integration with Android, iOS, and React Native applications. However, you can use the web SDK or hosted payment page within a mobile app too.
Updated 8 months ago